Building an app to help kids improve their Mental Math, using AWS Amplify & Next.js
A Figma to Code guide for AWS Amplify x Hashnode Hackathon
Table of contents
- Introduction
- Problem
- Solution
- The Reward System
- Figma to AWS Amplify Studio
- Setting up Amplify Studio
- Building Data Models
- Connecting to Amplify studio to Figma
- Binding the UI to the Data Model
- Building Collections
- Next.js Links in AWS Amplify Studio
- Setting up Next.js and Amplify
- Setting up the Theme
- Importing components to React
- Responsive collections
- Routing in AWS Amplify
- Using SSR in AWS Amplify
Introduction

Problem
Although anyone can use the app, the app is primarily intended for Homeschooling parents and primary school math teachers who want to help their kids with math.
At its core the problem is that - worksheets are boring. But what if there was a way to gamify these worksheets to make it fun for kids using the app while also make it easy for parents and teachers to organise all the lesson plans in one place.
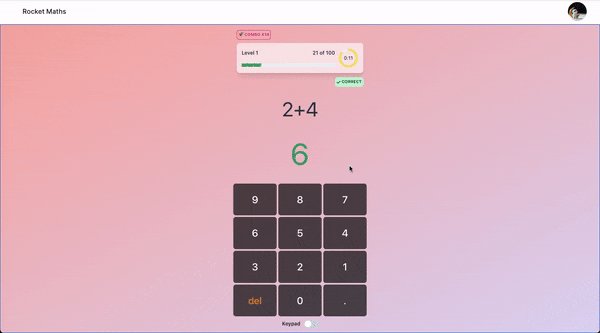
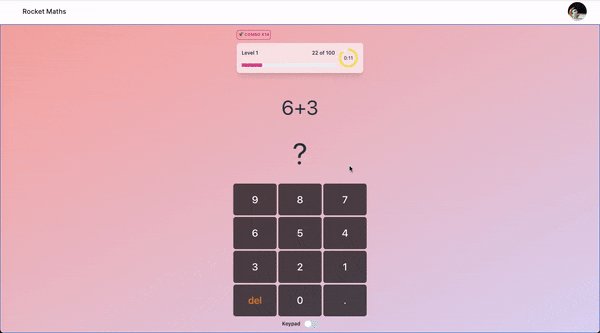
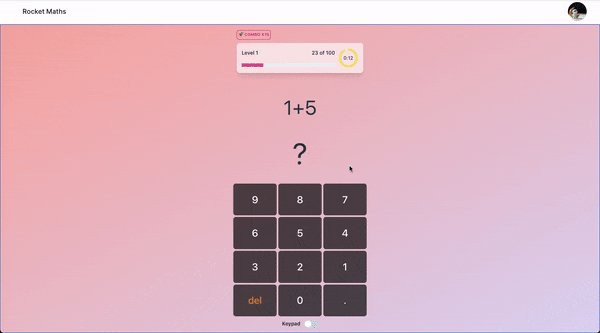
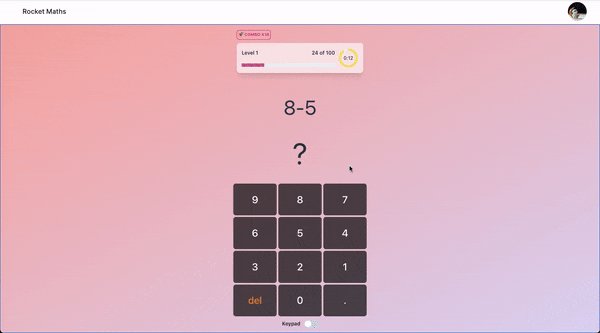
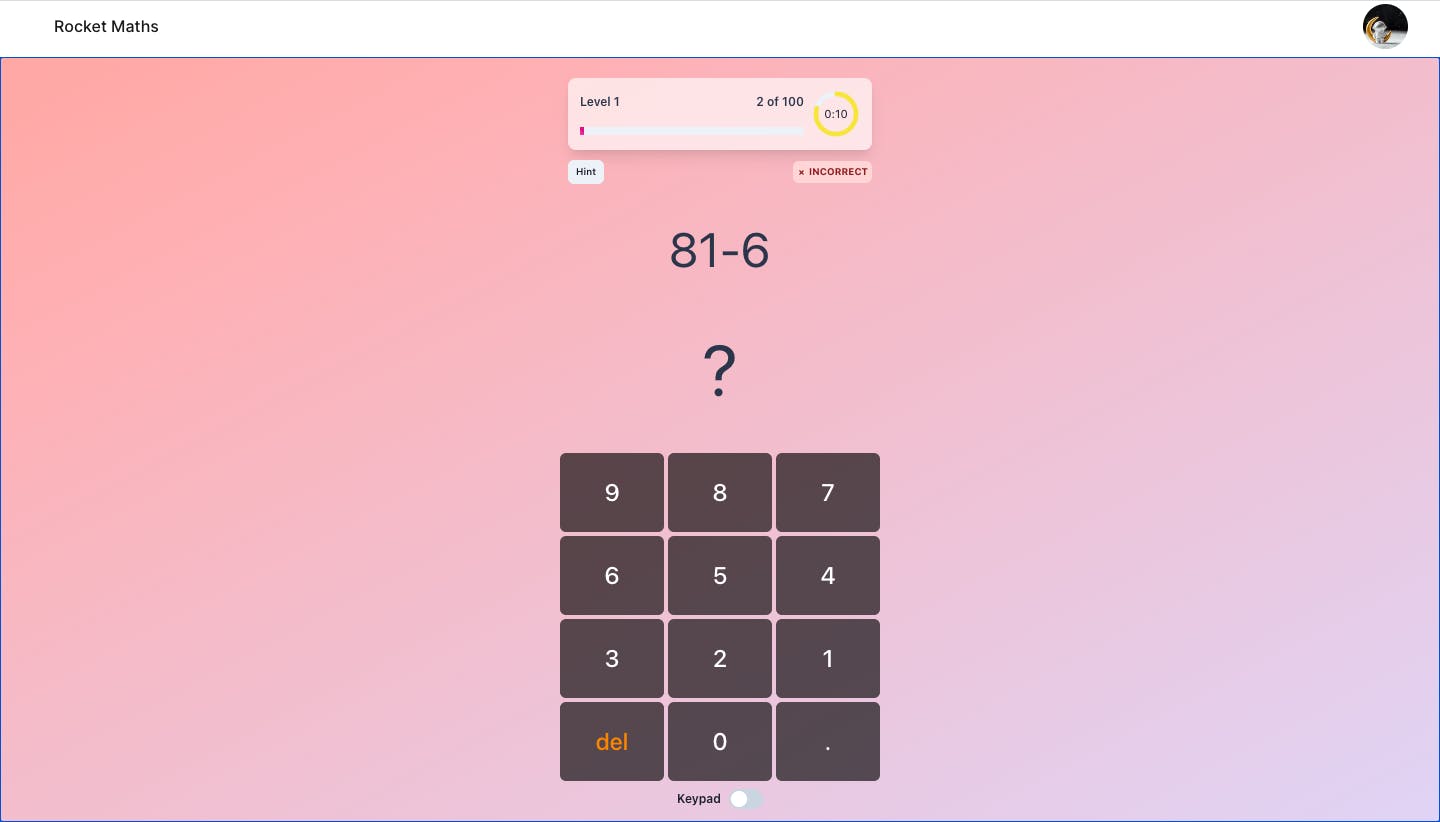
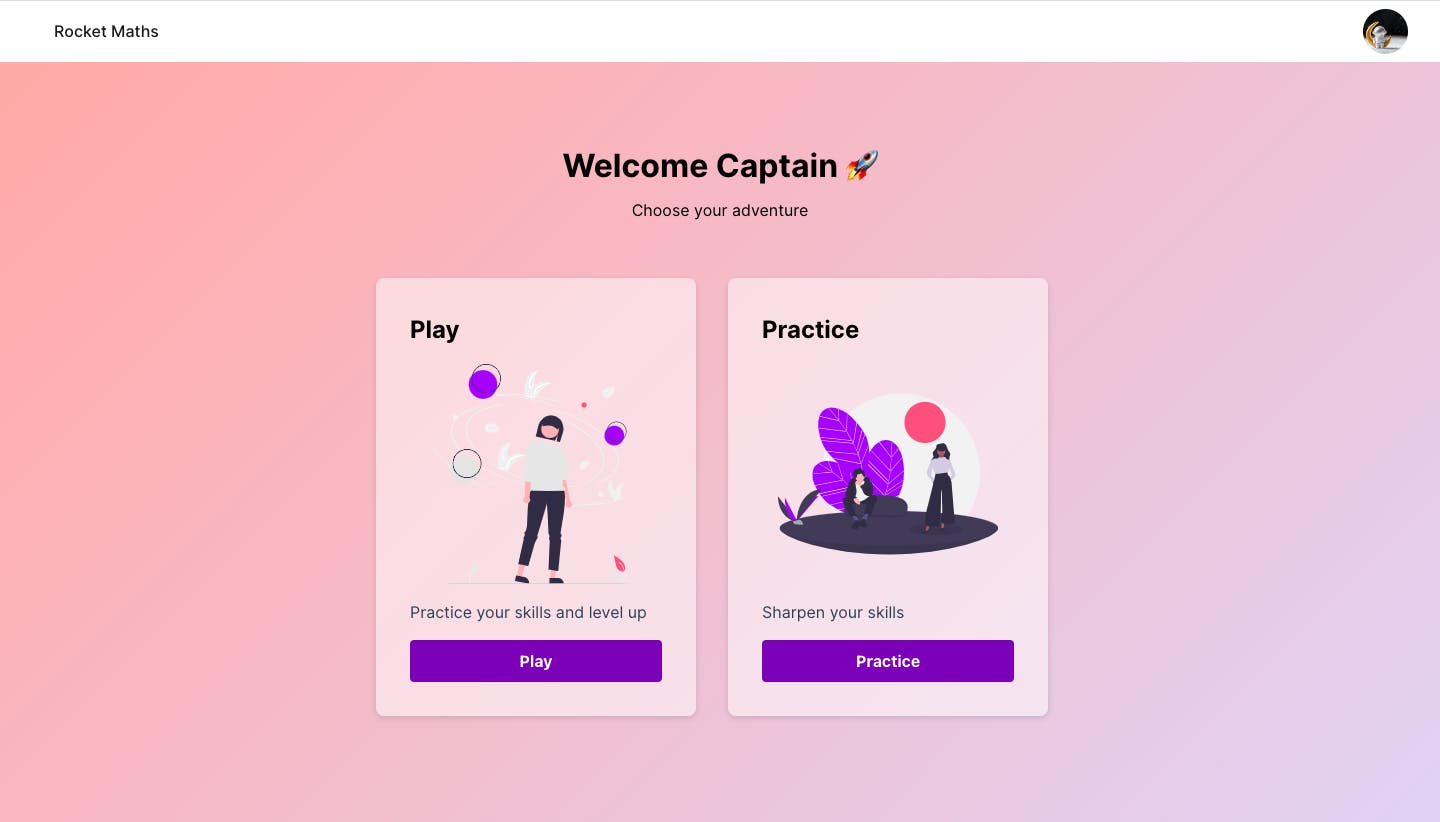
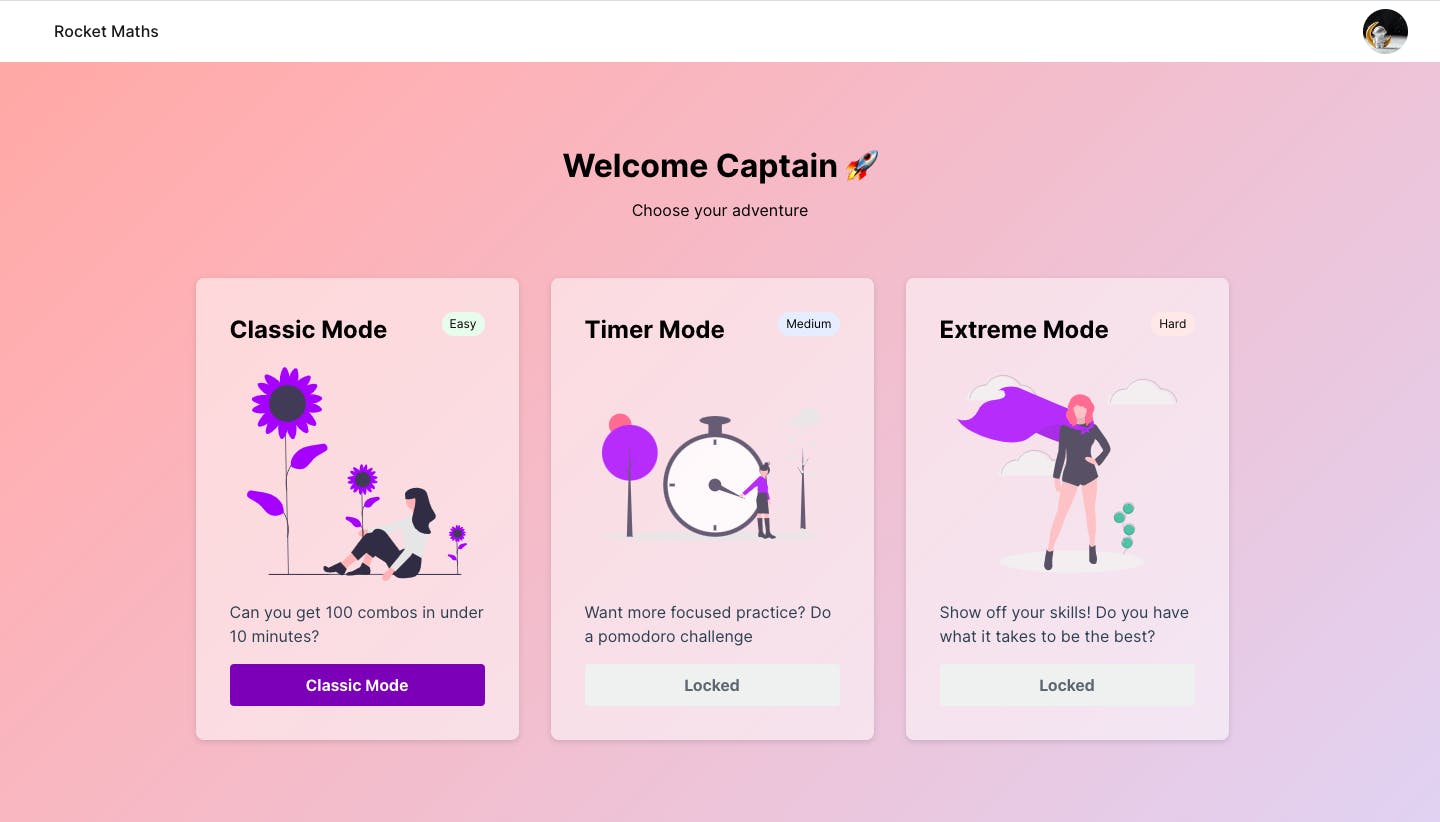
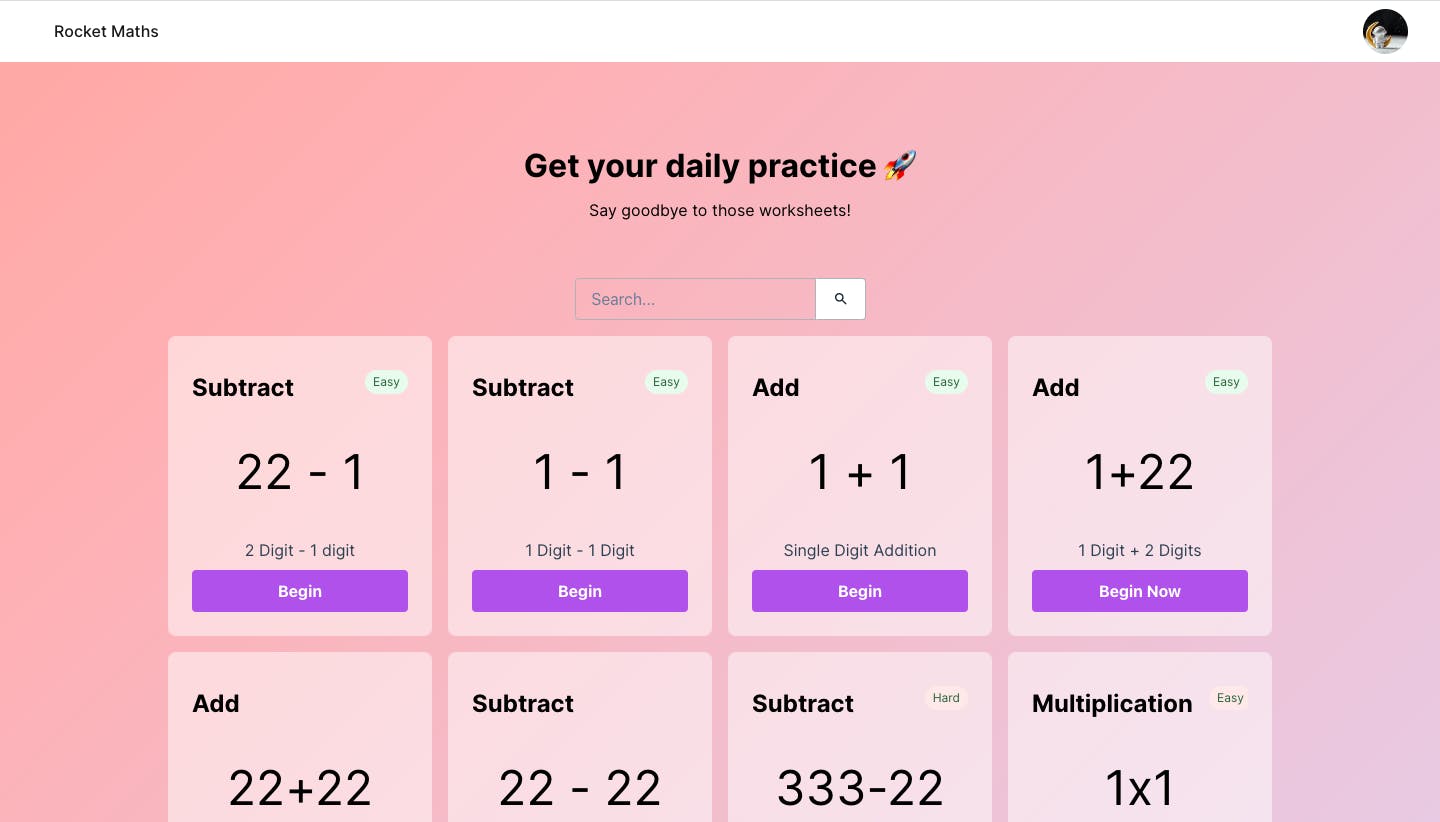
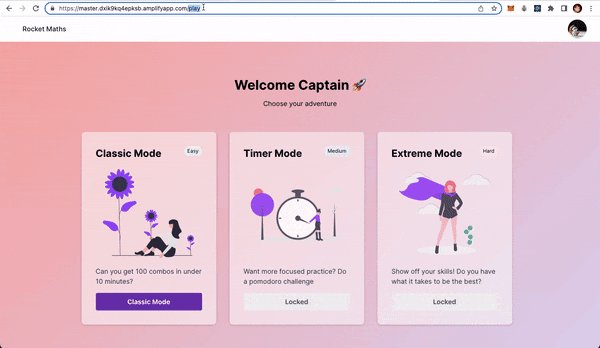
Solution
Rocket Maths app gamifies math practice for kids. And makes it effortless for parents and teachers to generate new worksheets.

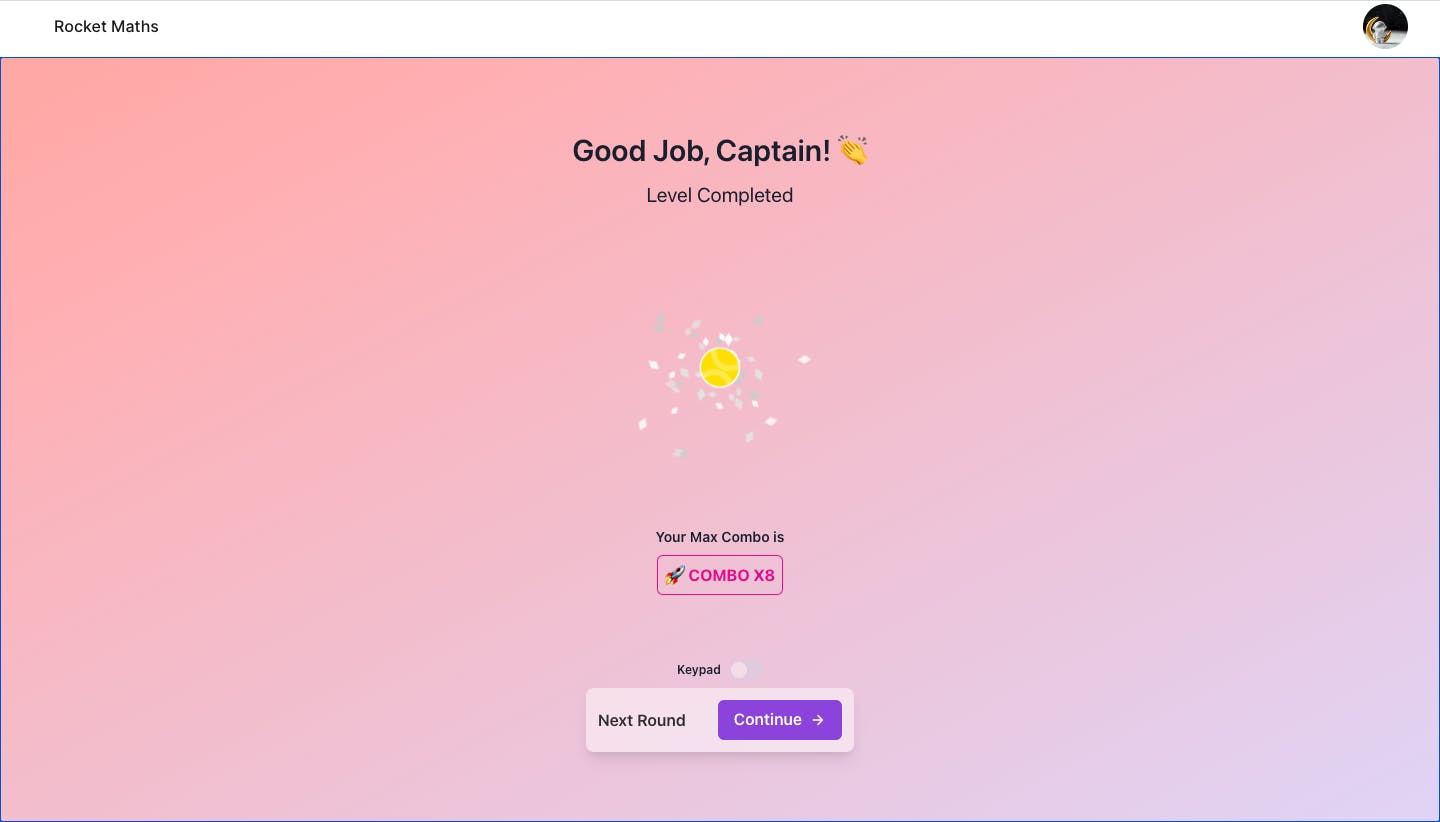
The Reward System
The ultimate social status is winning more max combos than your friends
Wether it's in a friendly classroom competition, or tying to impress your friends. The social status of having won more Max Combos than your friends is the ultimate driving force for kids to improve their math skills.

The reward system makes it progressively harder to win max combos.
The combos act as a micro economy that can be traded for exclusive collectables and the ultimate bragging rights.
🧑💻 Tech Stack
- Next.js - Framework
- AWS Amplify - Front end and backend
- Chakra UI - UI Component Library
- Framer Motion - Animation Library
The main game is designed using Chakra UI because they just work and animate so beautifully and have a ton of custom components making it super easy to customise your designs


The Navigational pages like the Level Selector page is built using Amplify Studio and it makes managing the levels or adding new levels on the fly really easy and manageable



The whole web app is built on Next.js that keeps the app fast and snappy!
Figma to AWS Amplify Studio
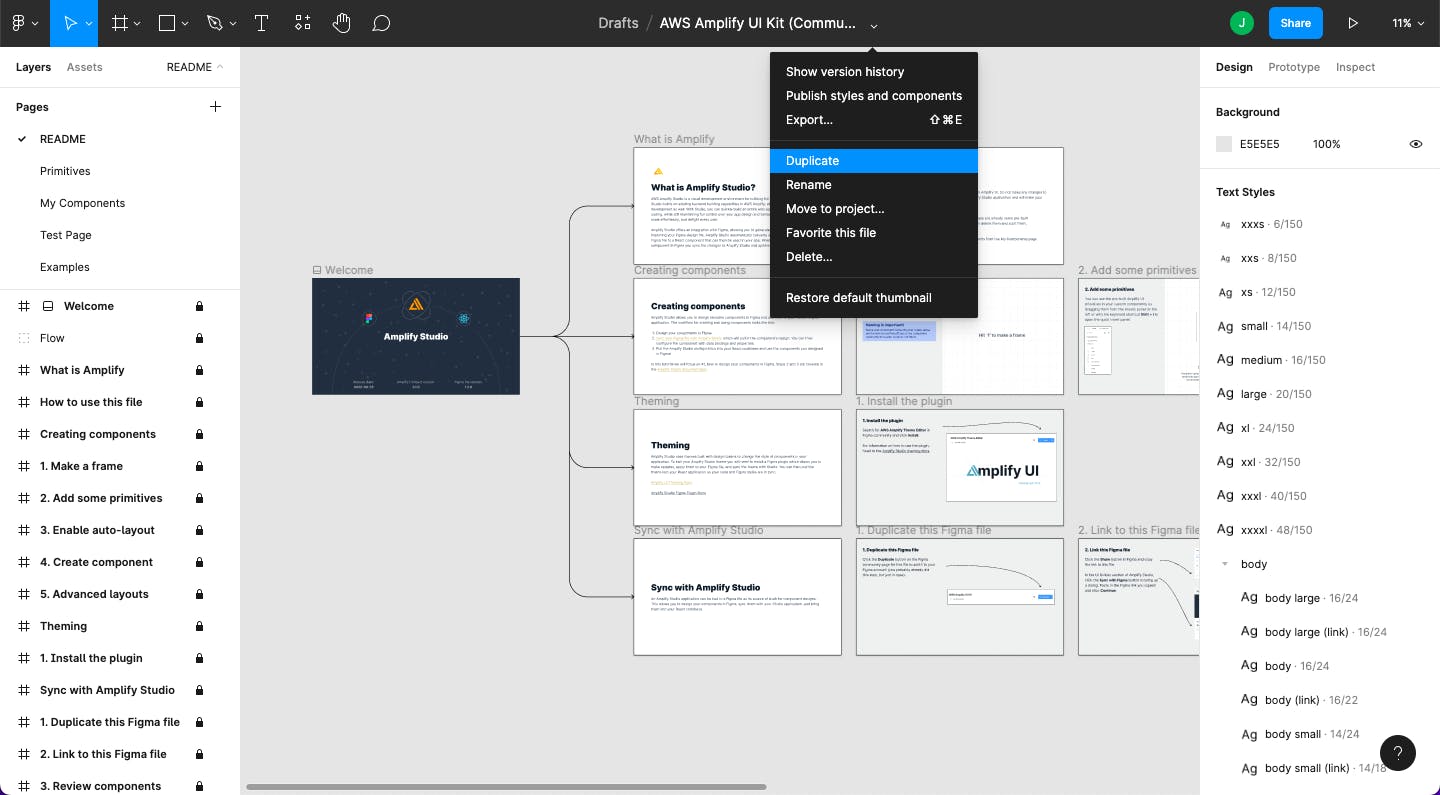
Duplicating the Figma File

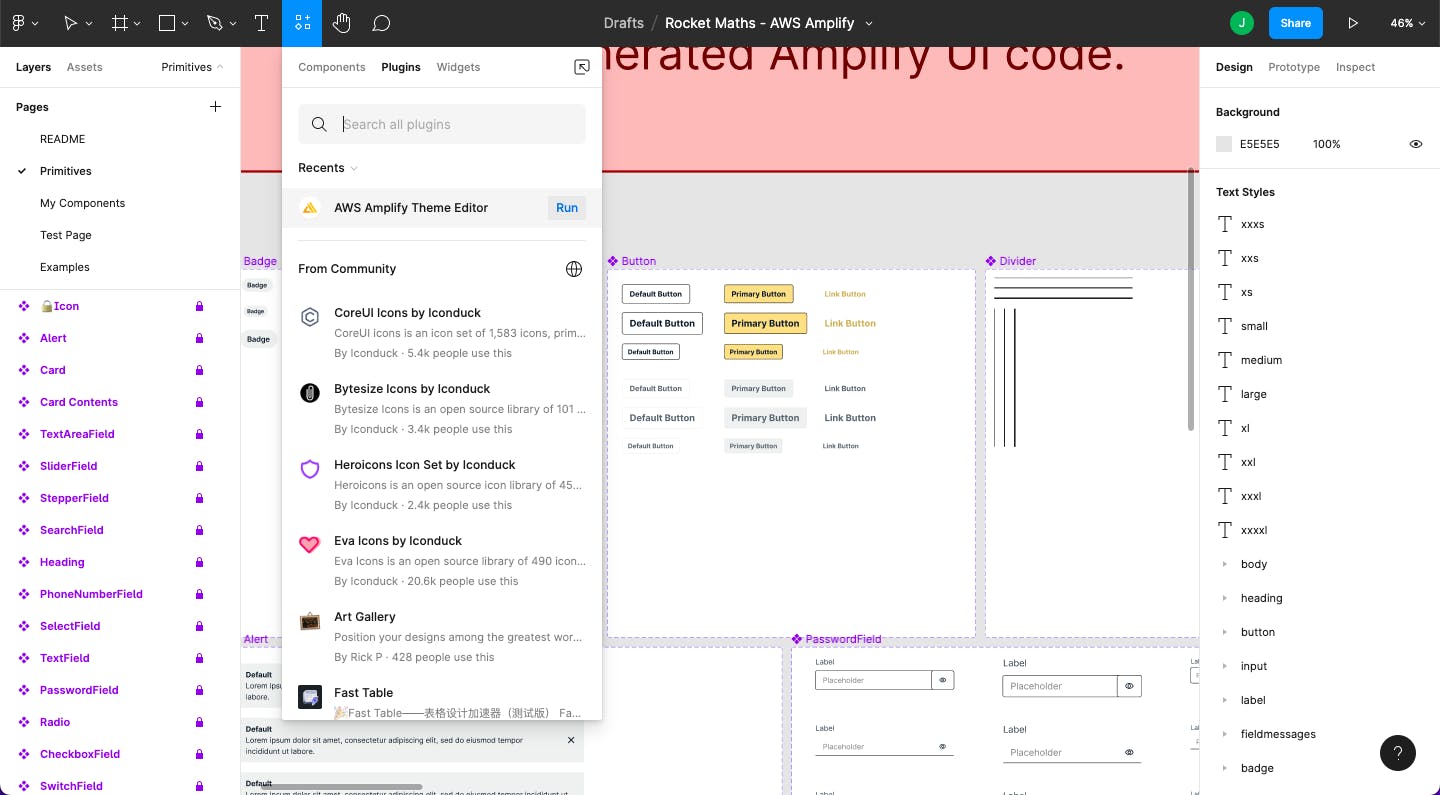
Installing the theme editor

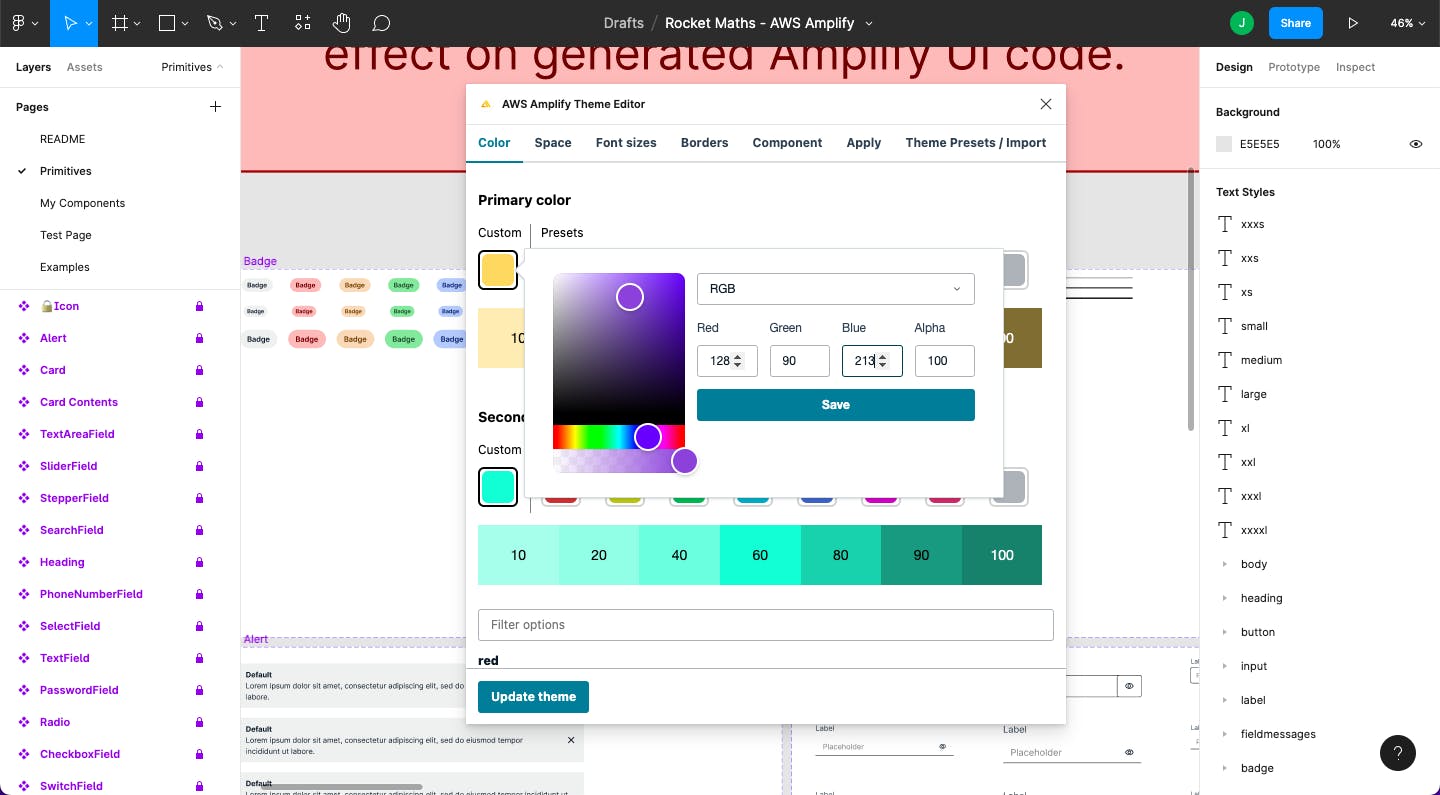
Customising the theme

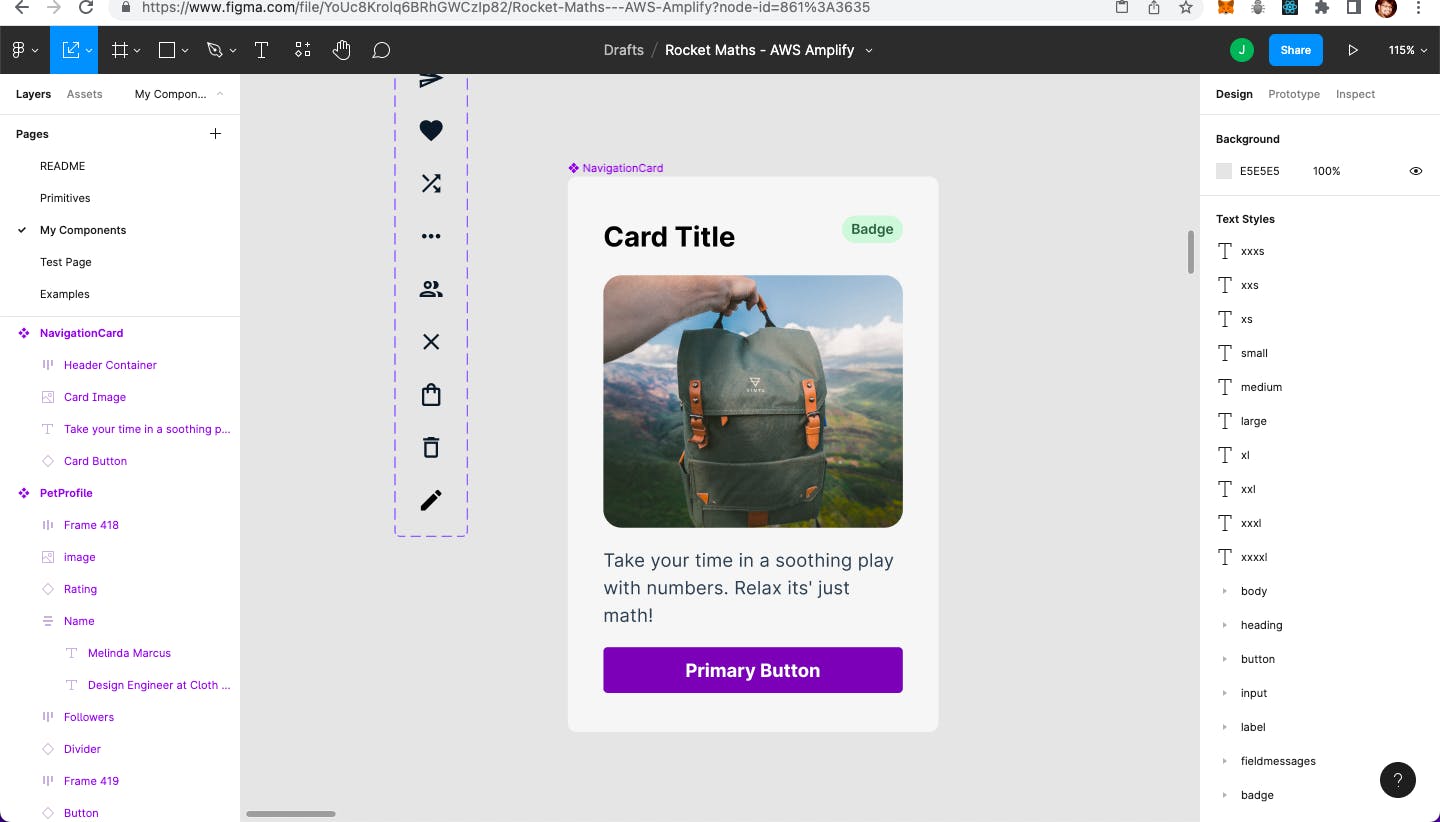
Building components in Figma

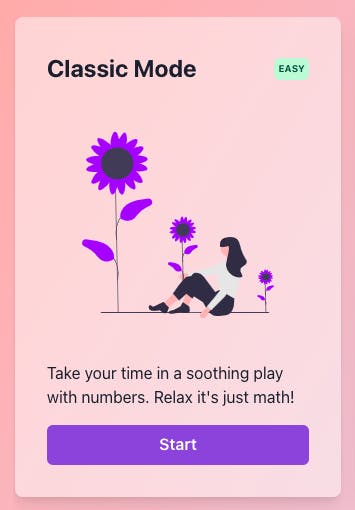
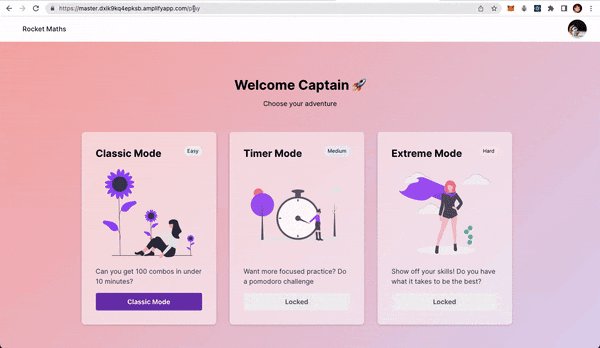
Final Results

Setting up Amplify Studio
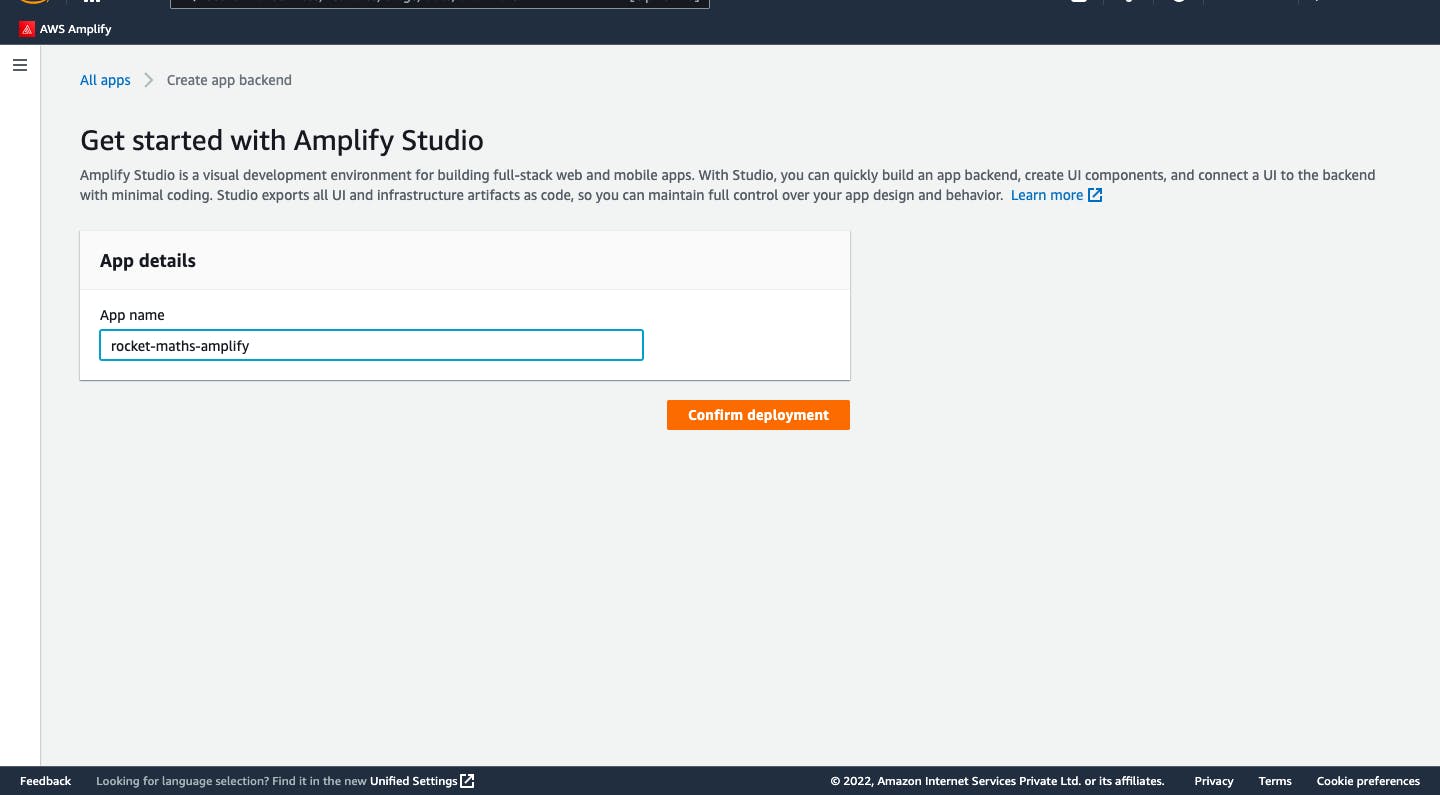
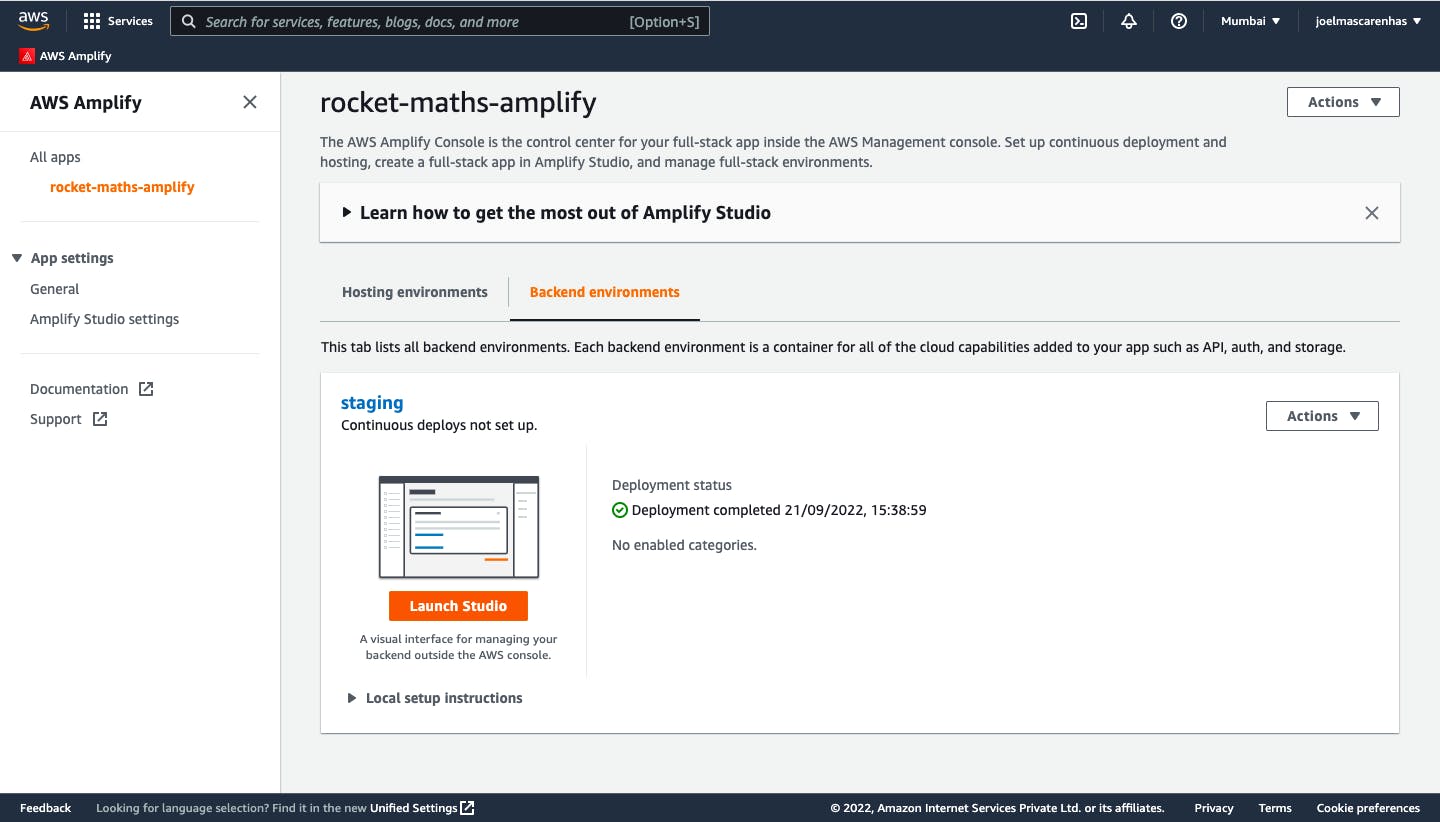
Create a new app

Launch Studio

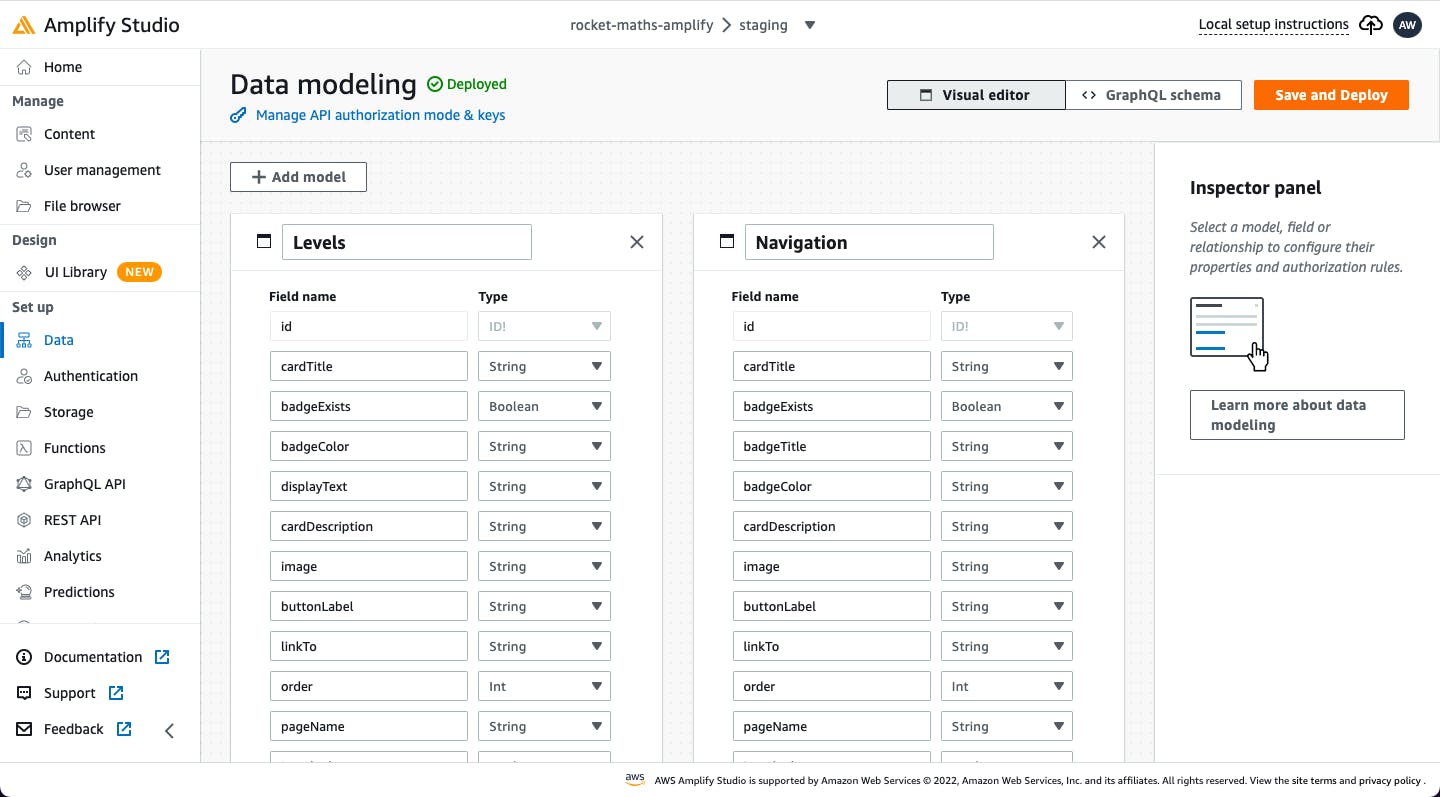
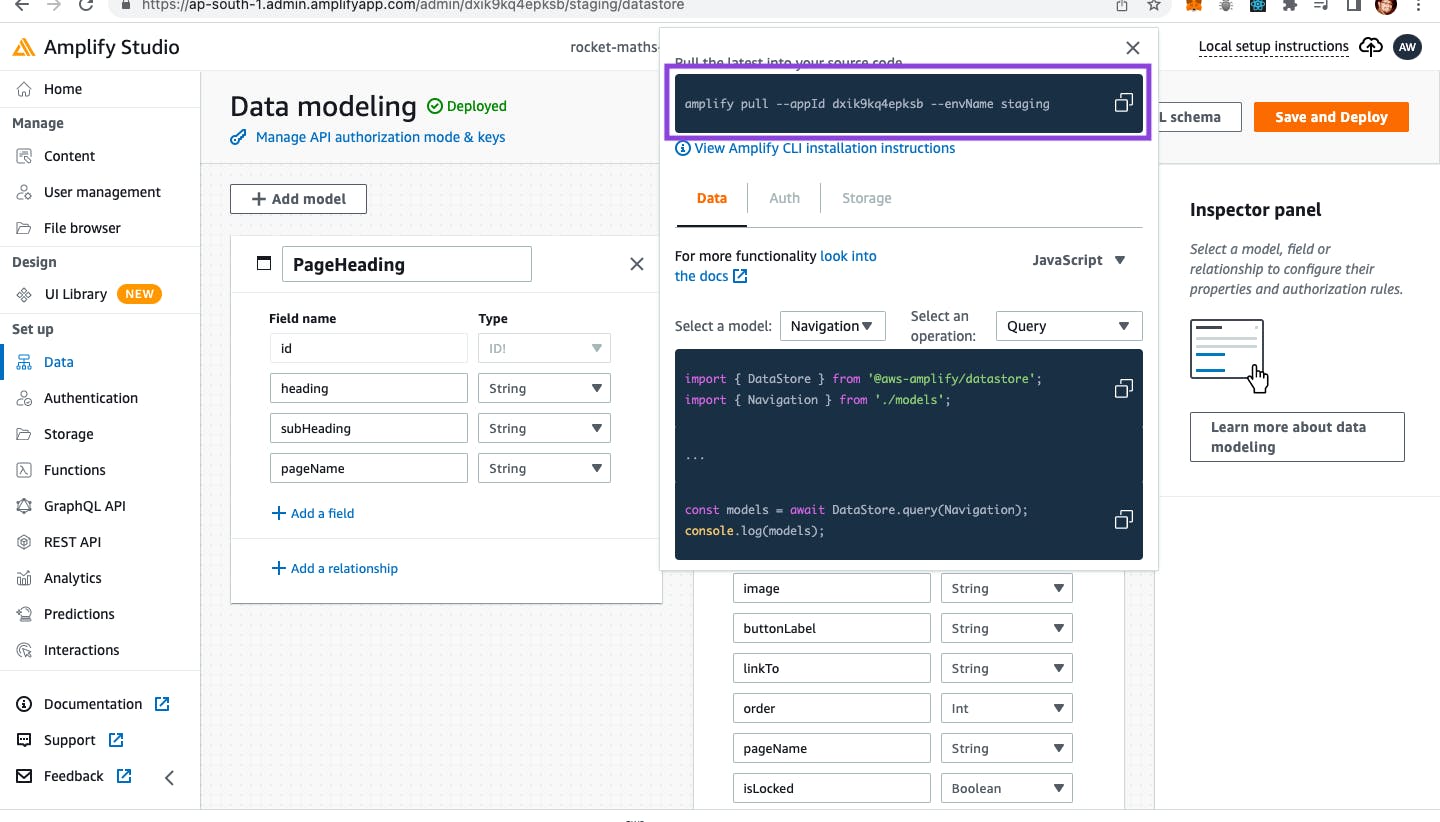
Building Data Models
Planning your data models

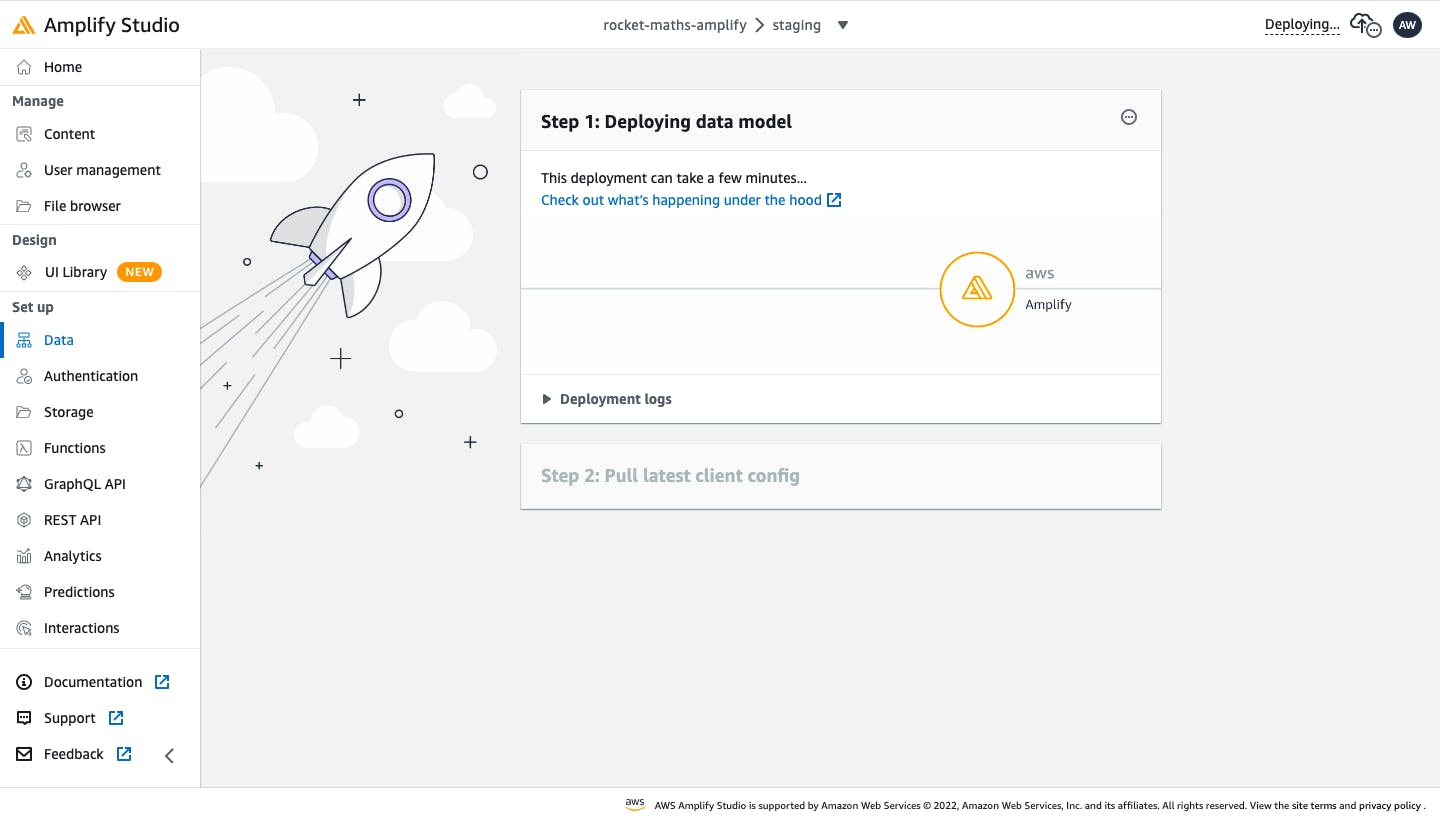
Deploying data model

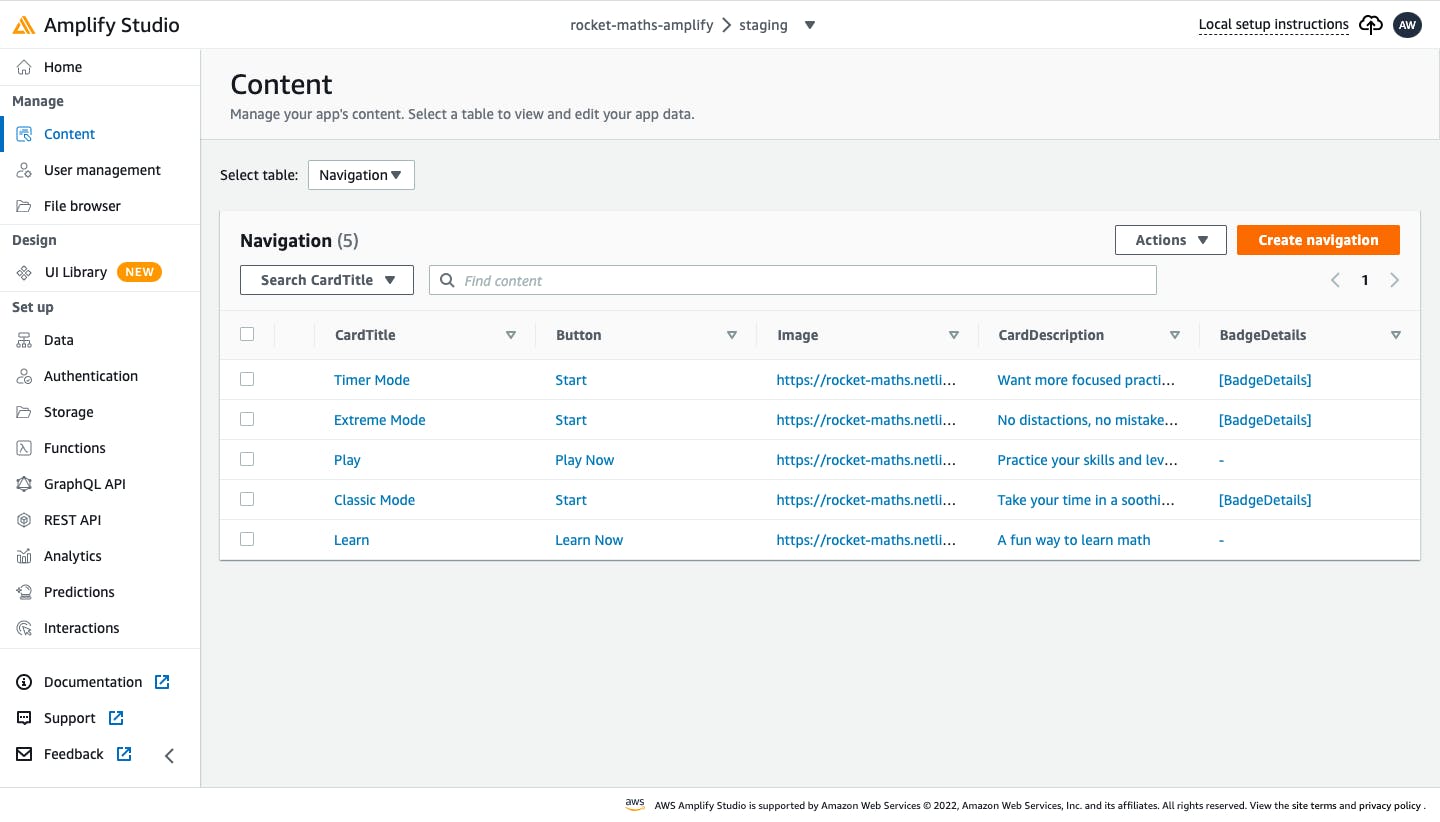
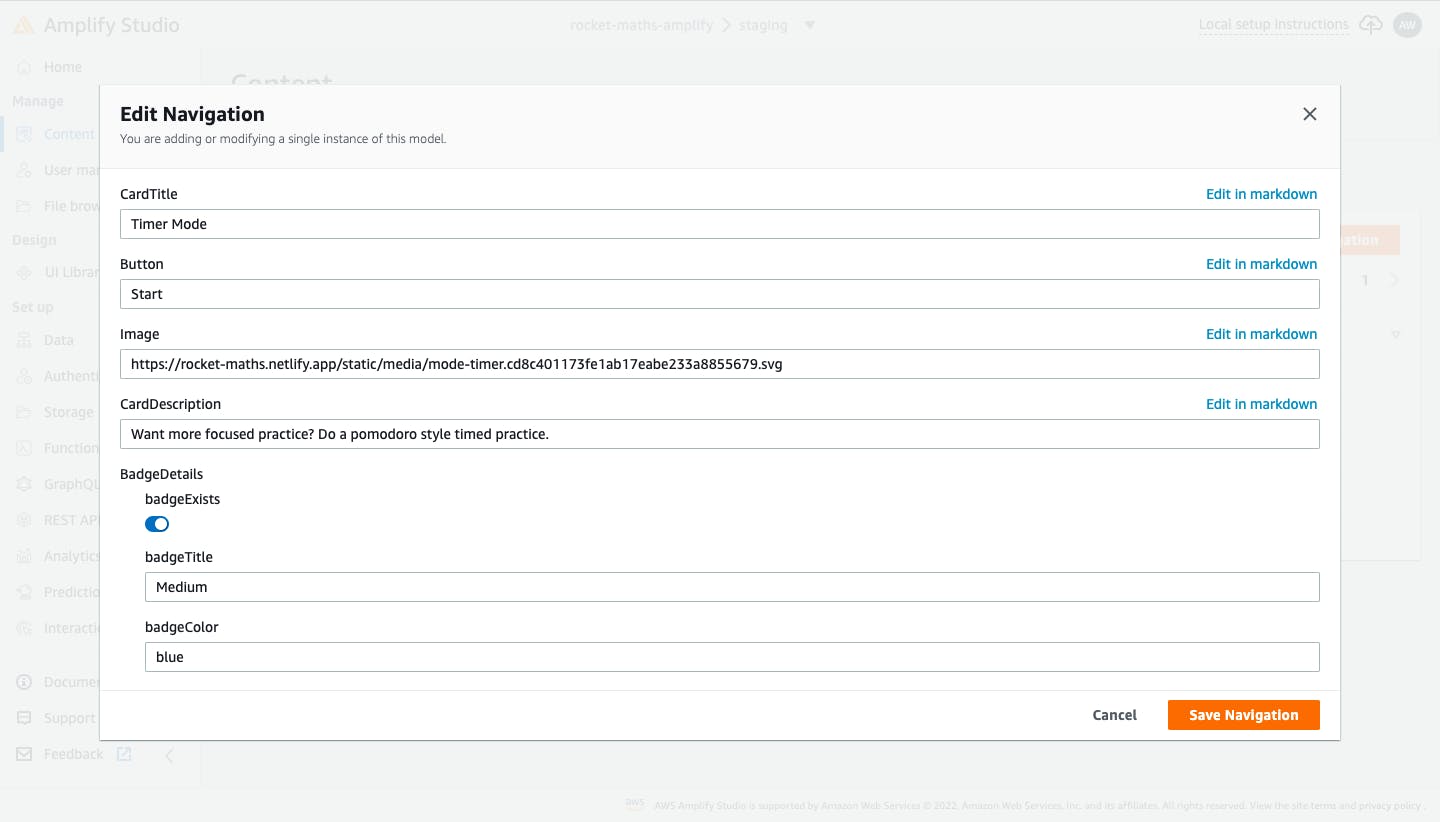
Adding the content

Editing the content

Connecting to Amplify studio to Figma
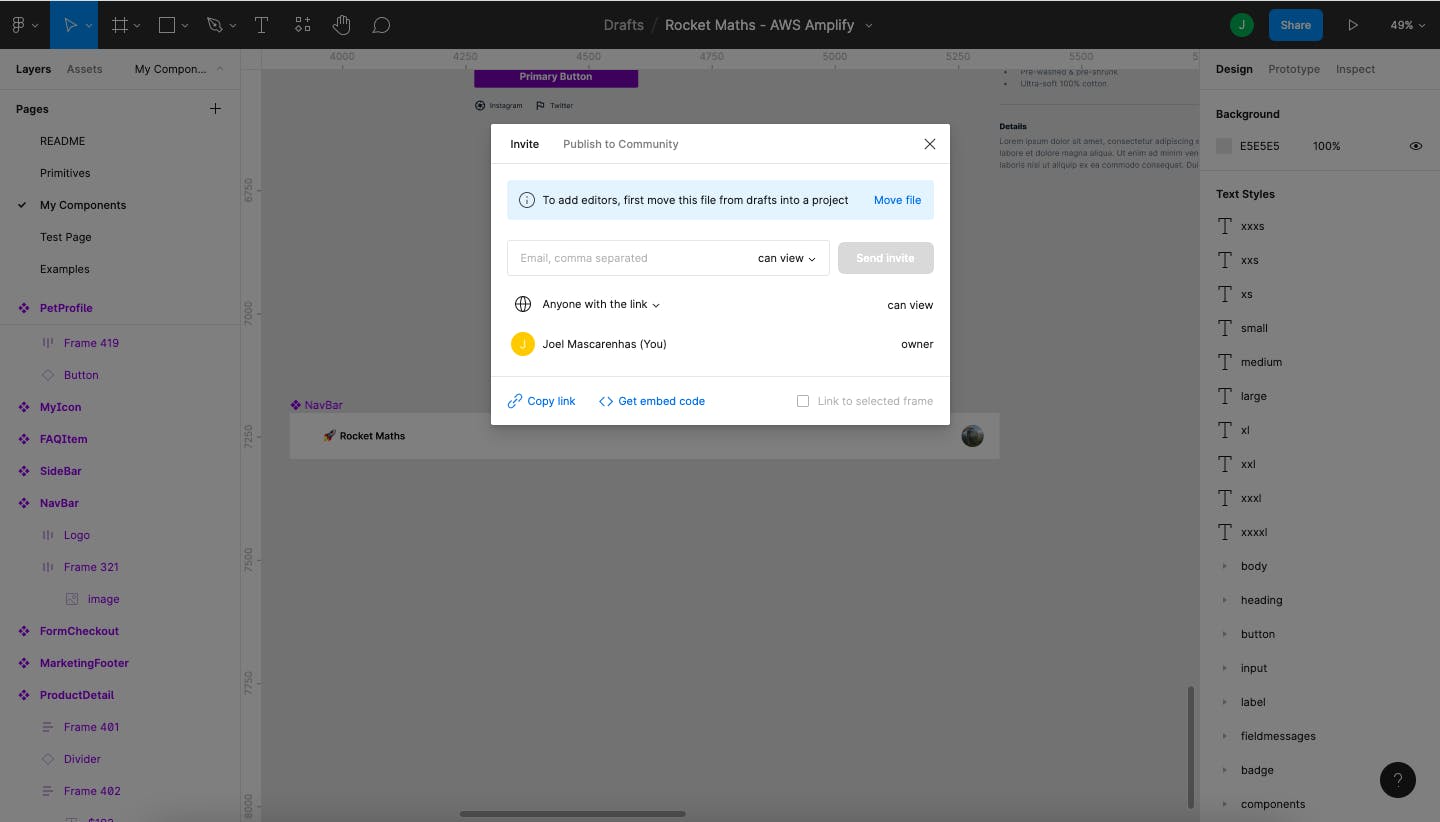
Getting the link from Figma

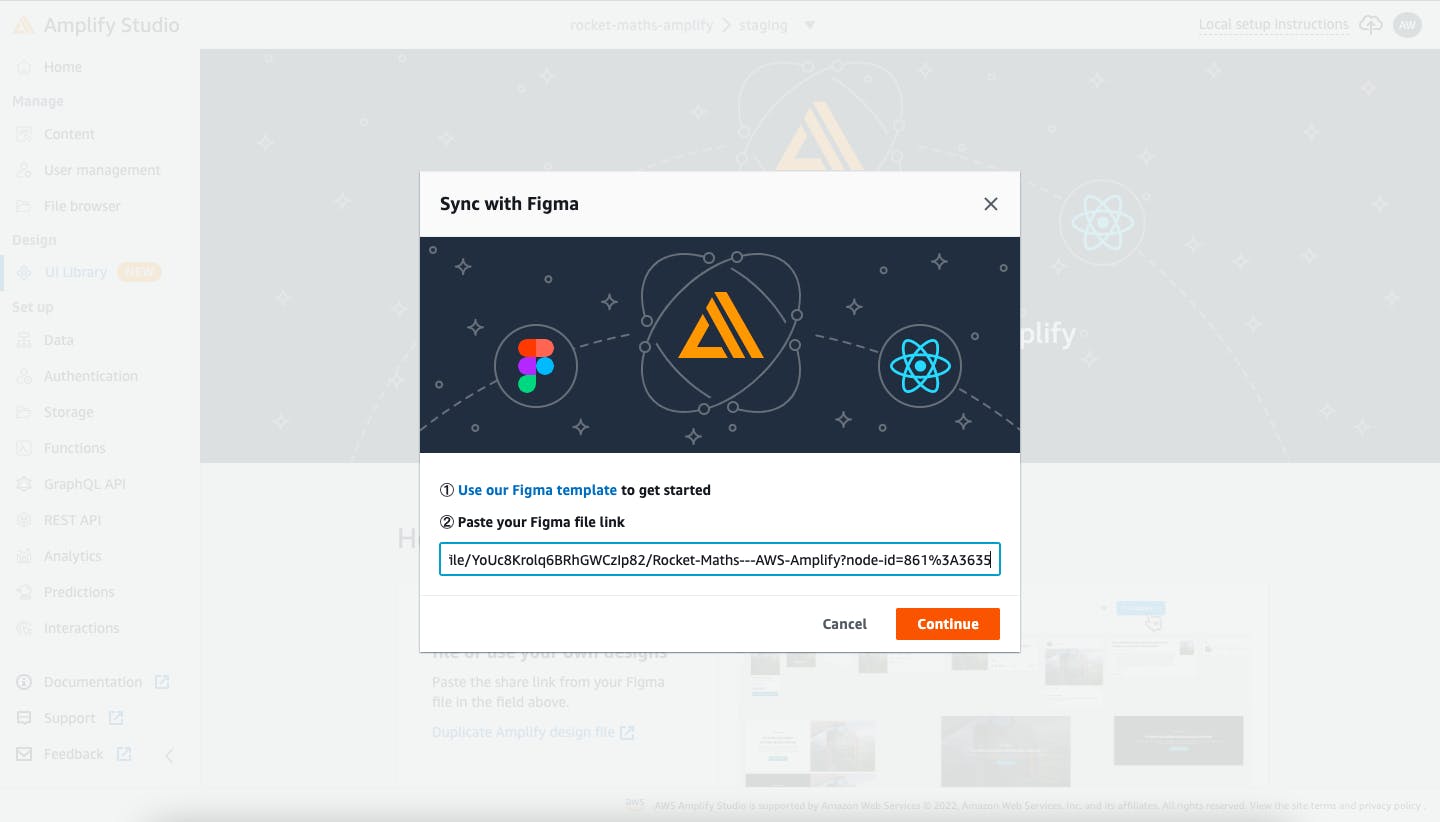
Syncing Amplify Studio with Figma

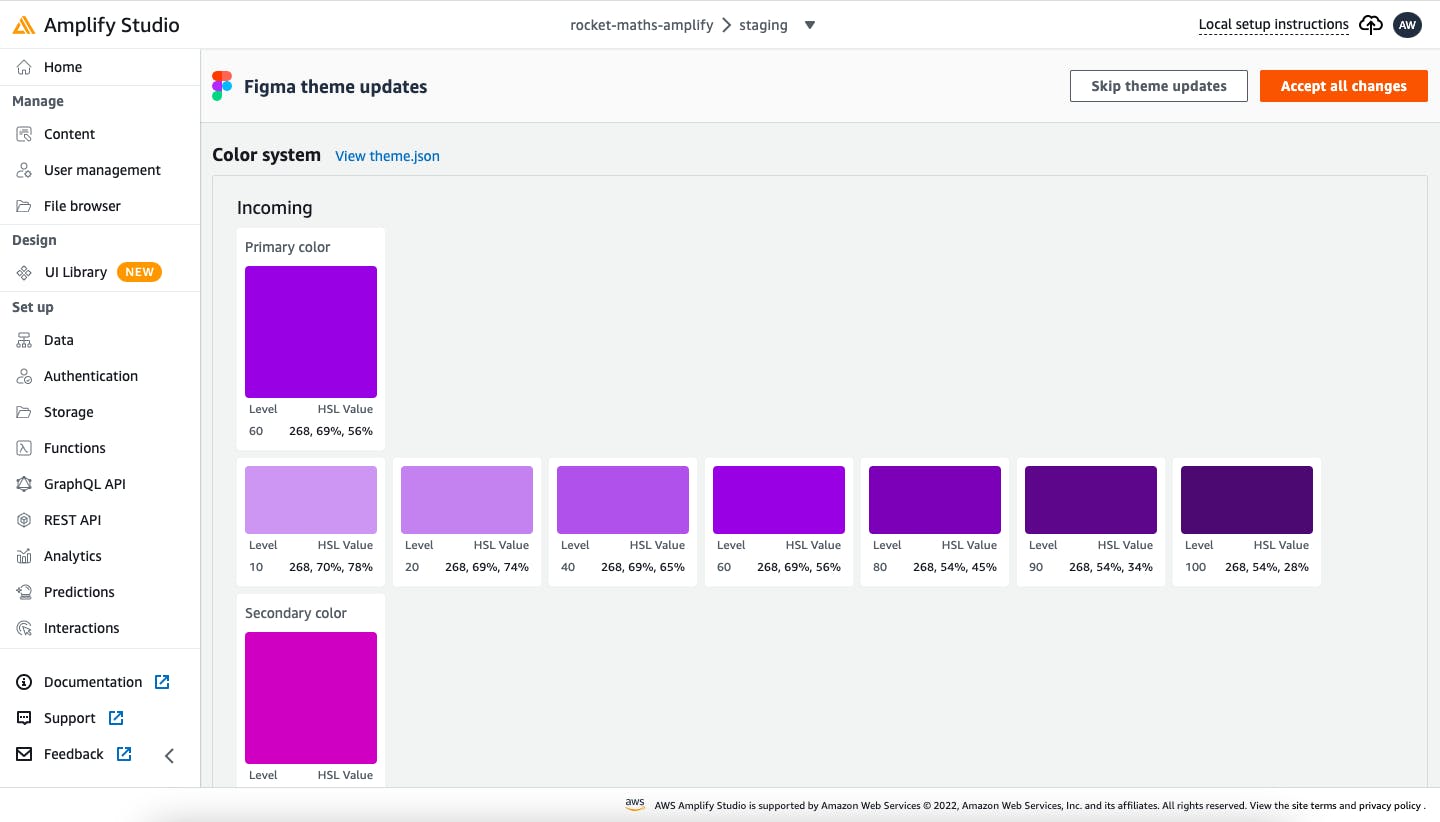
Accept changes

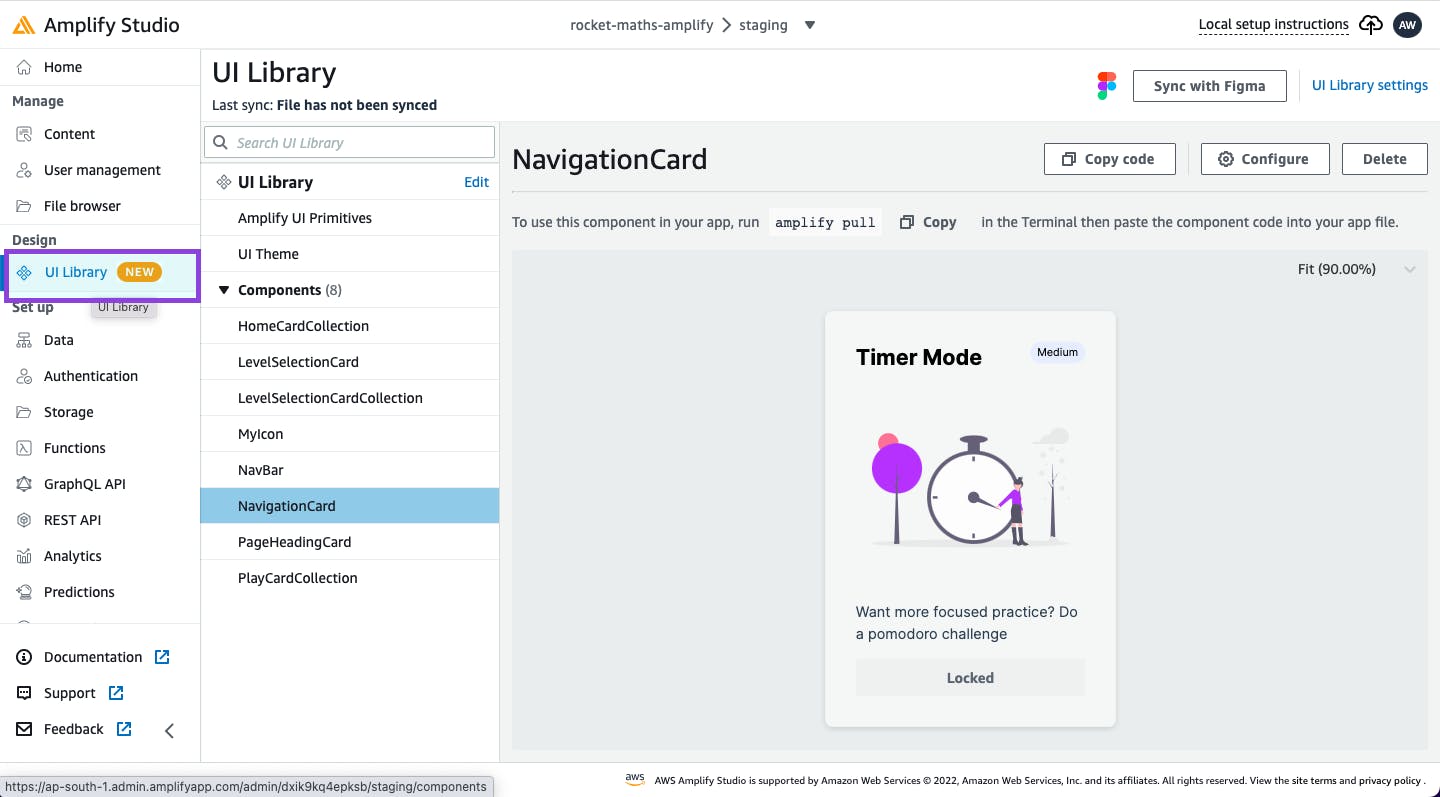
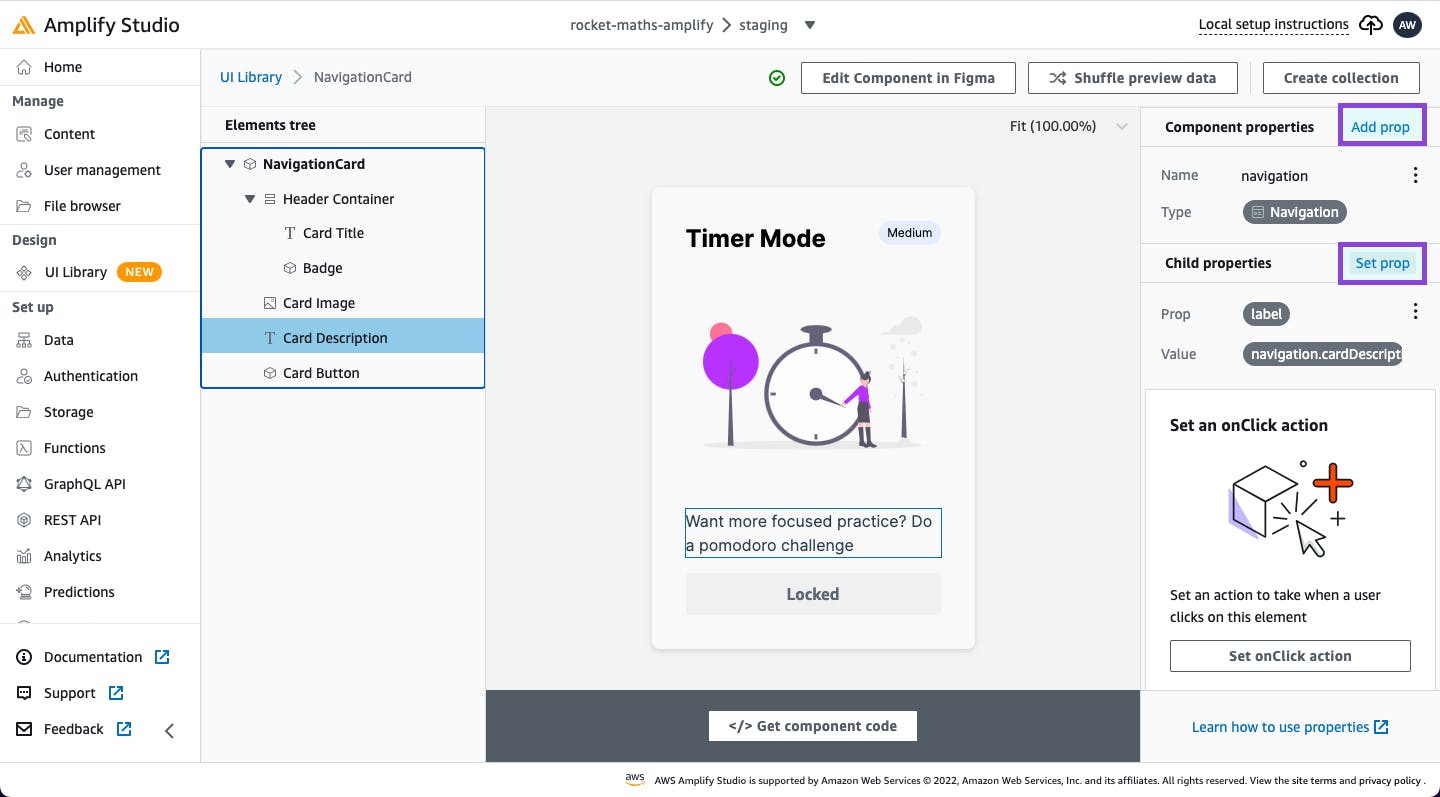
Binding the UI to the Data Model
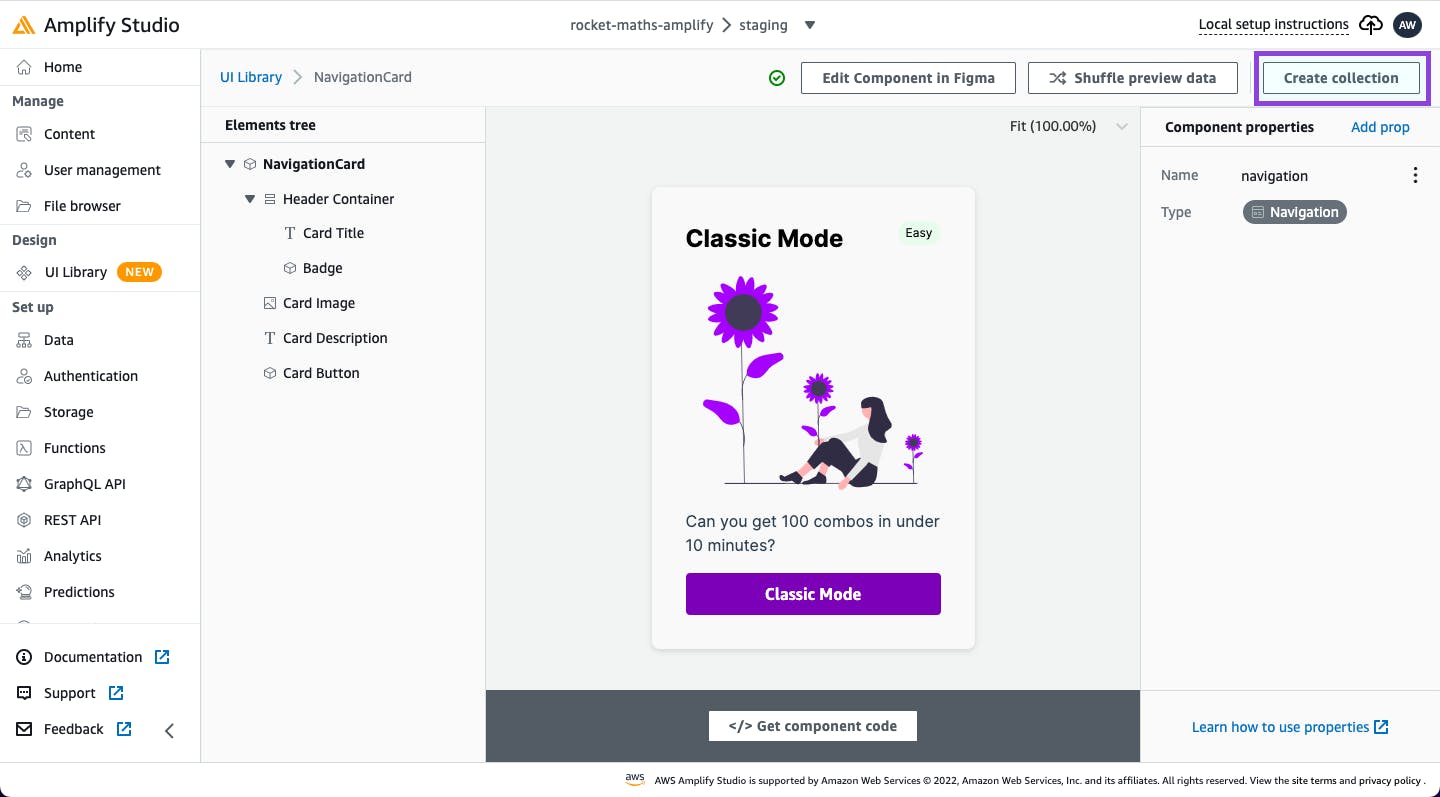
UI Library

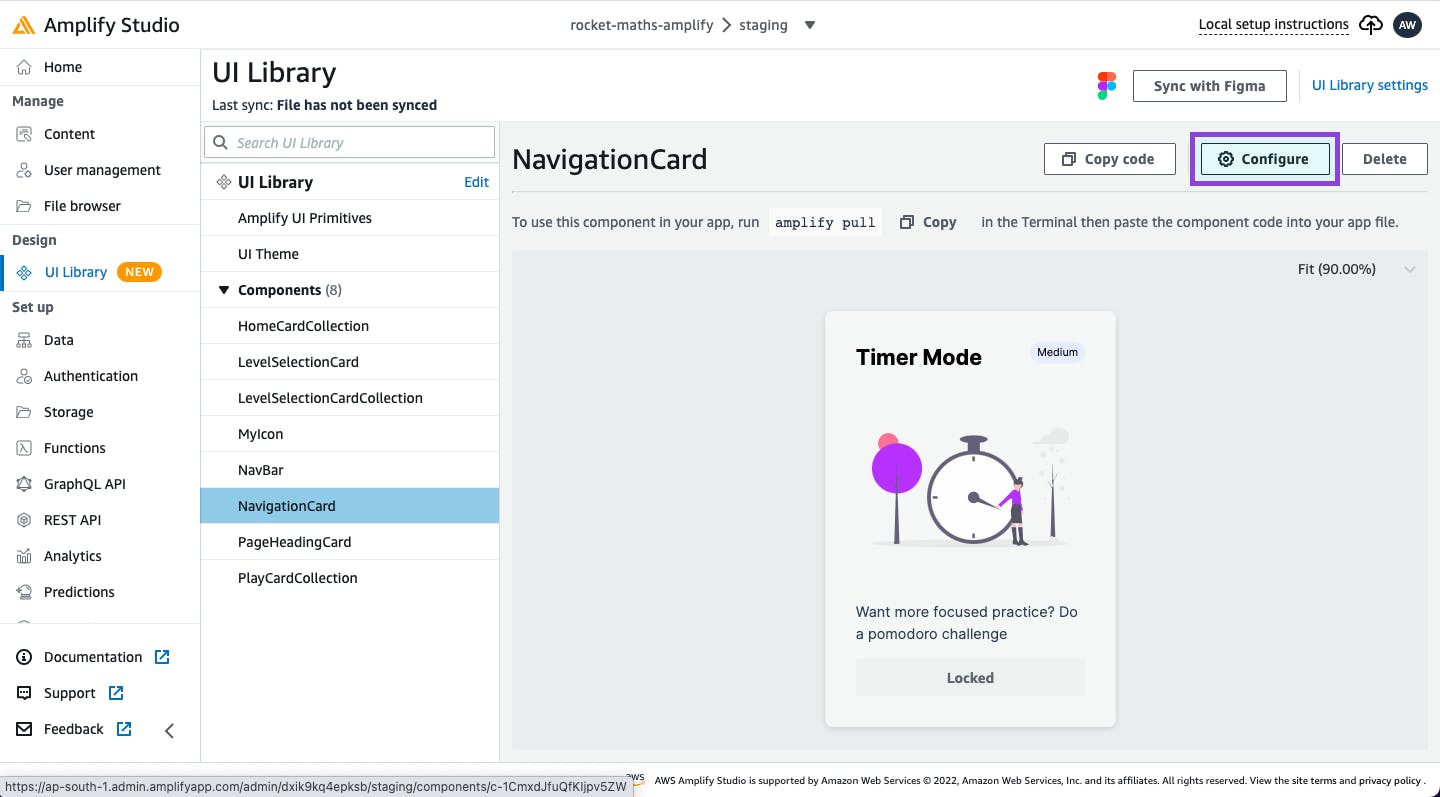
Configure Component

Set Props

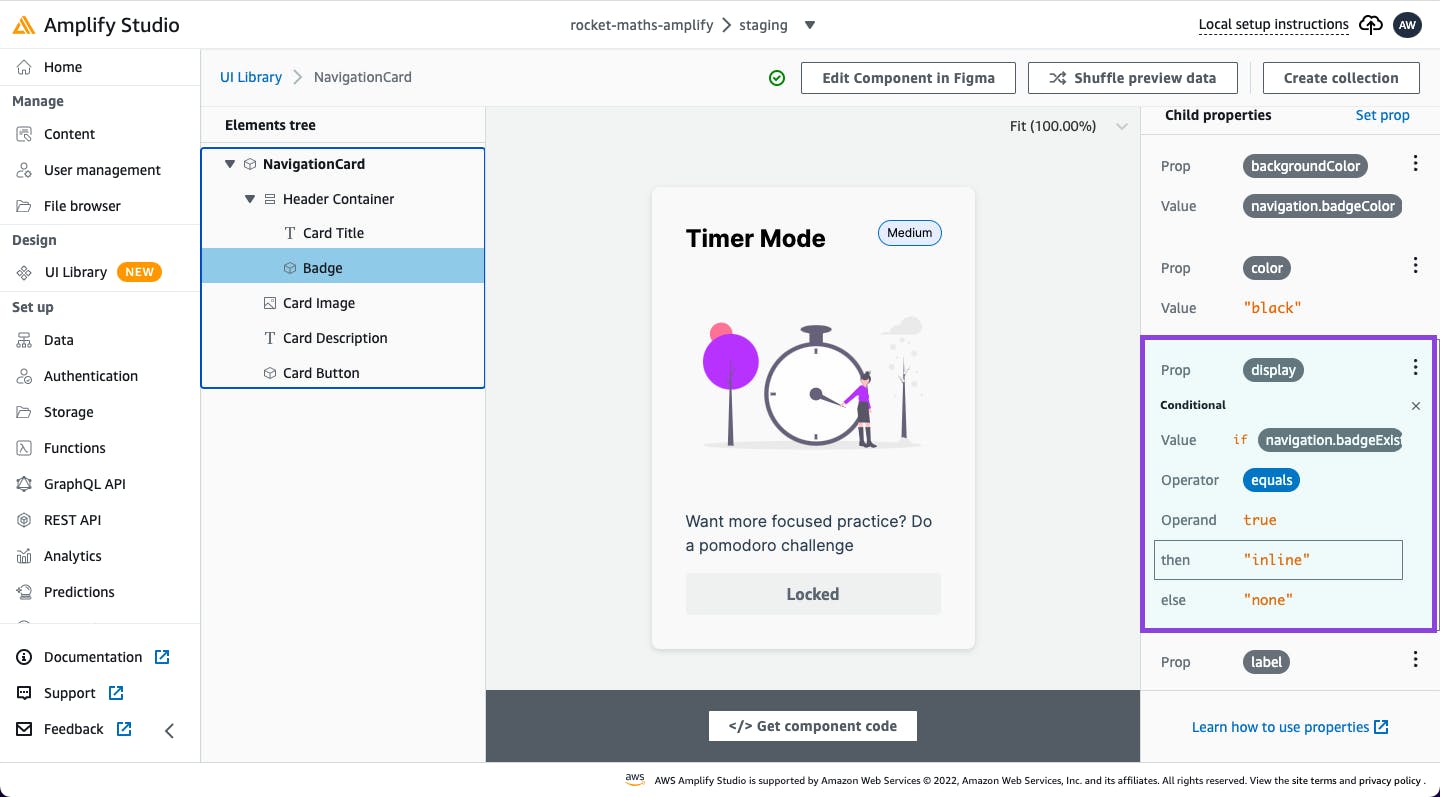
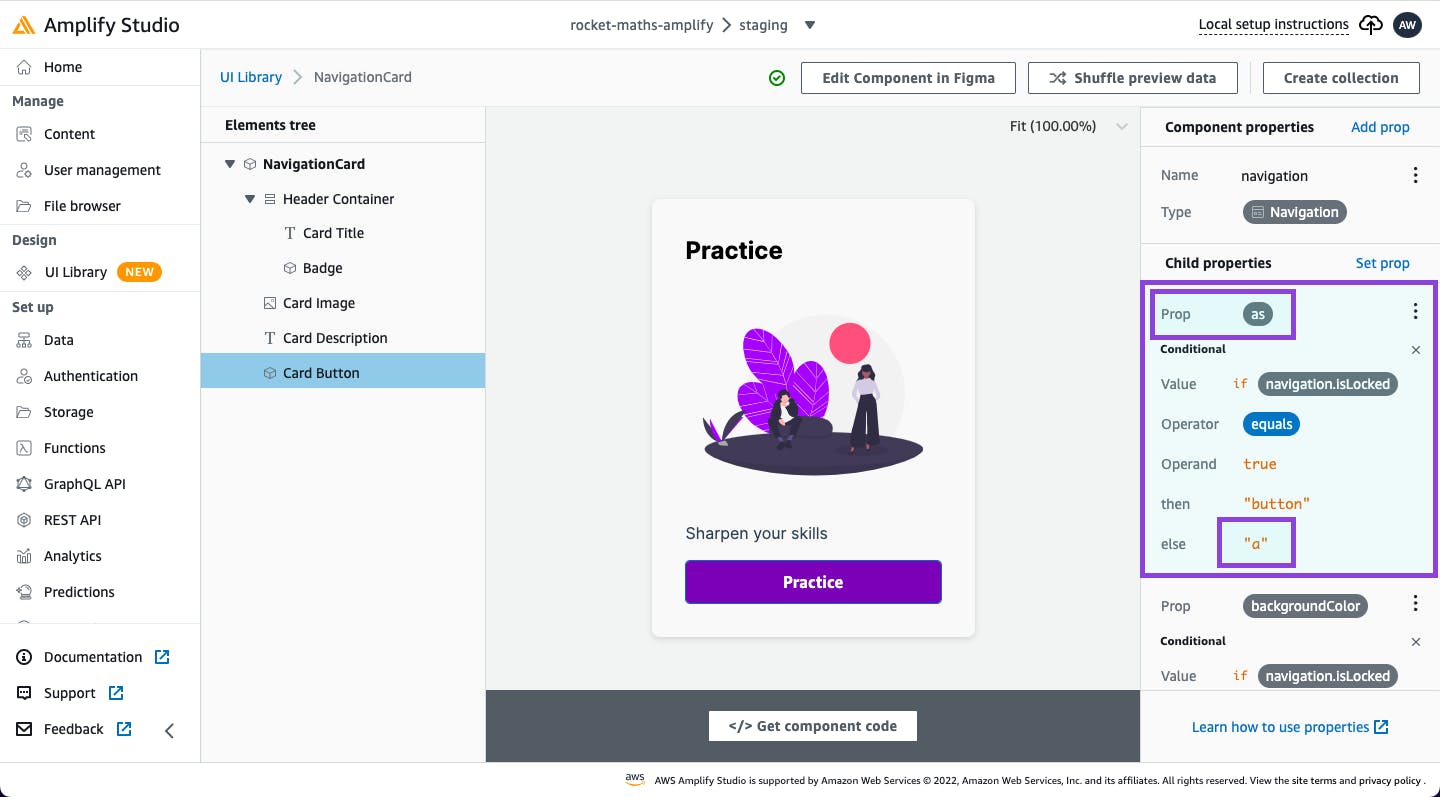
Adding Conditionals

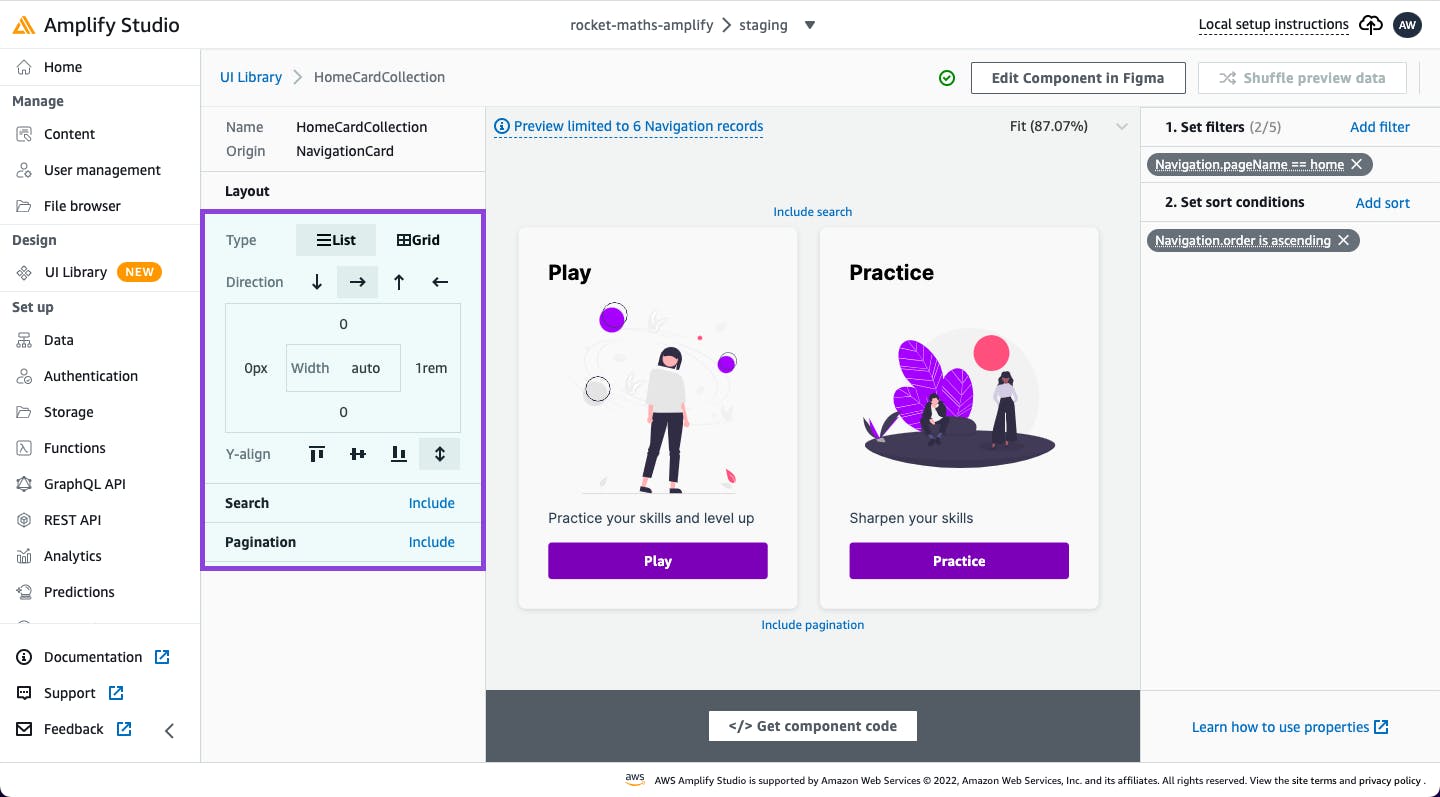
Building Collections
Create collection of a component

Customise layout

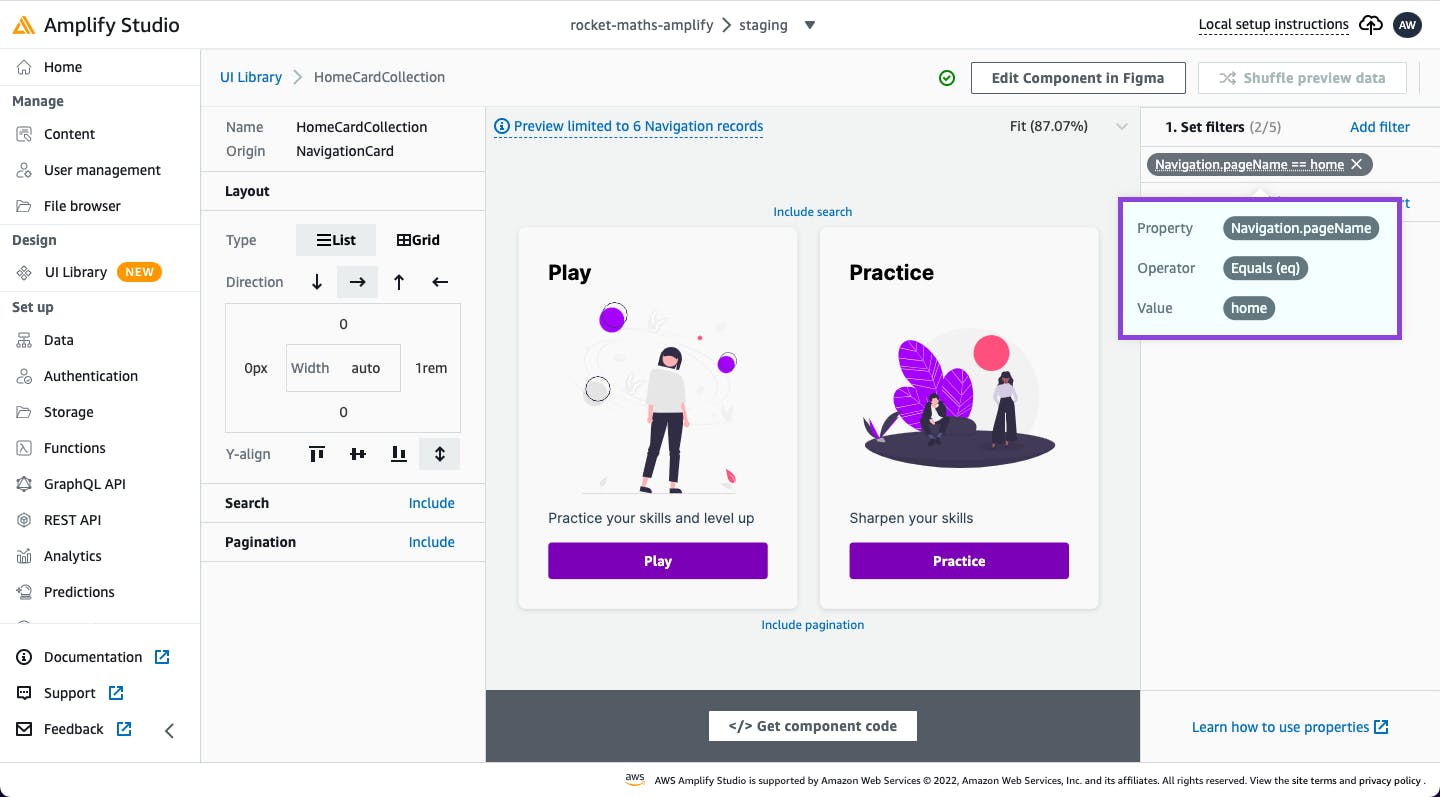
Adding filters and orders

Next.js Links in AWS Amplify Studio
Set props as "a"

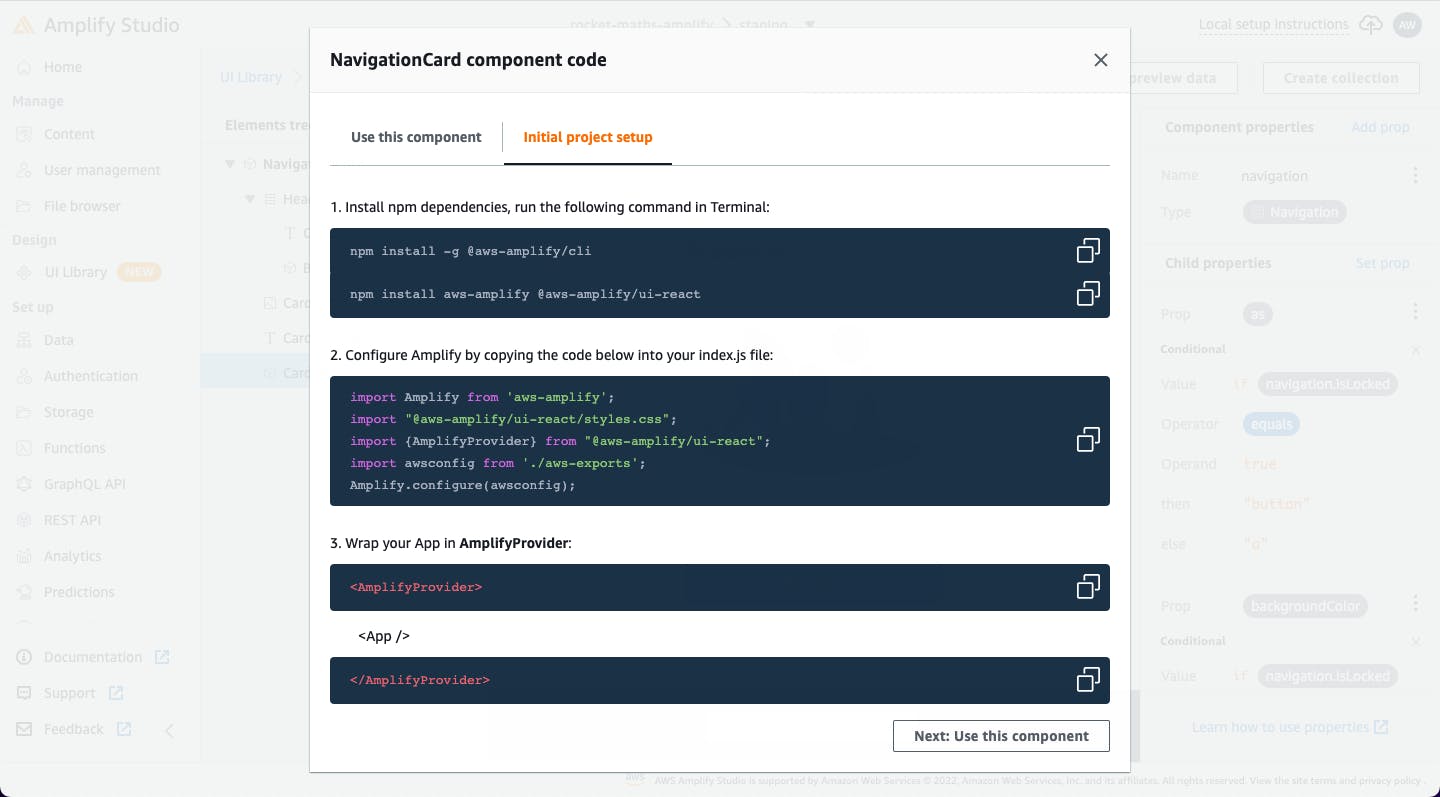
Setting up Next.js and Amplify
npm create-next-app your-app-name
cd into the project folder

npm install -g @aws-amplify/cli
npm install aws-amplify @aws-amplify/ui-react
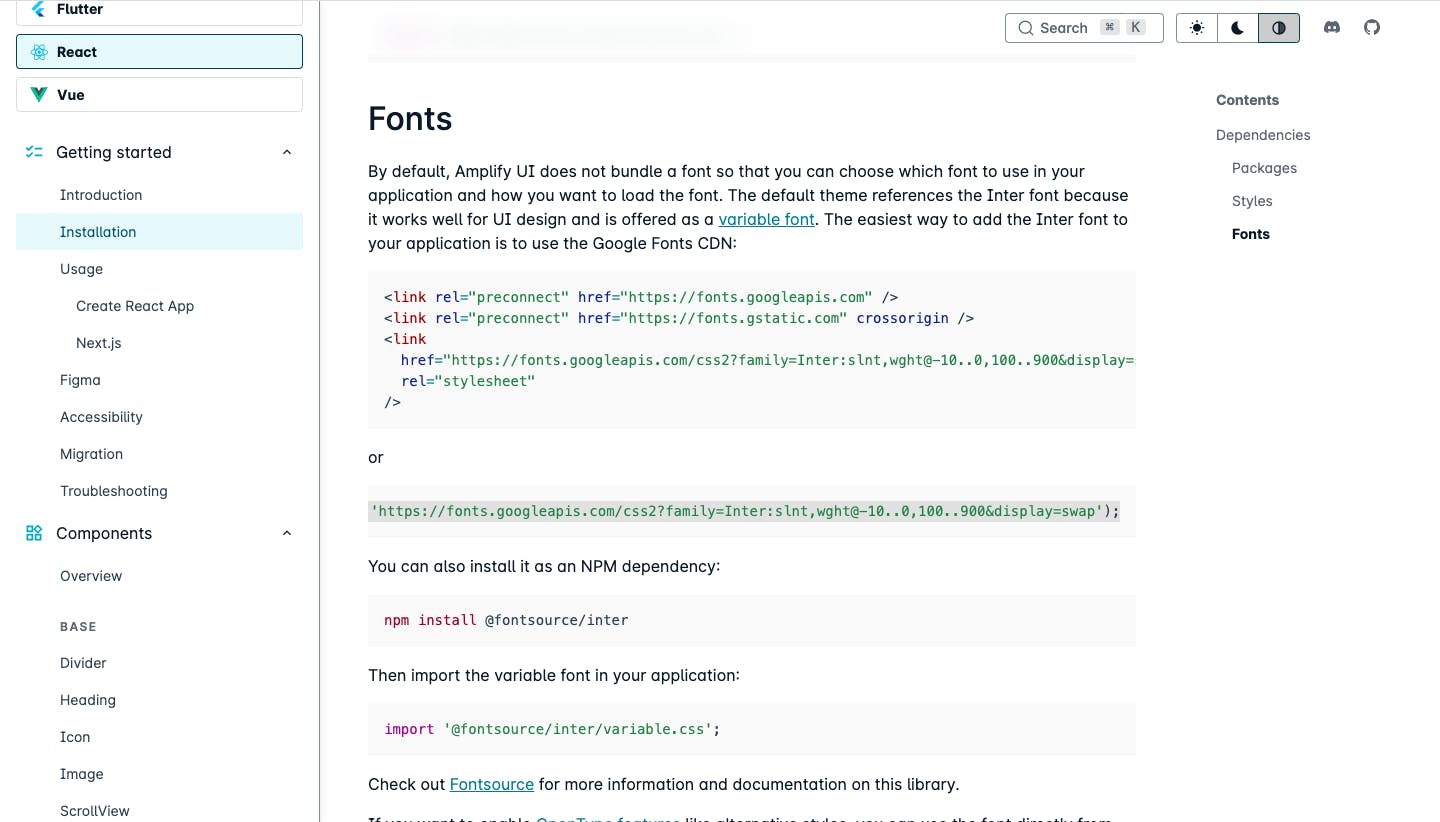
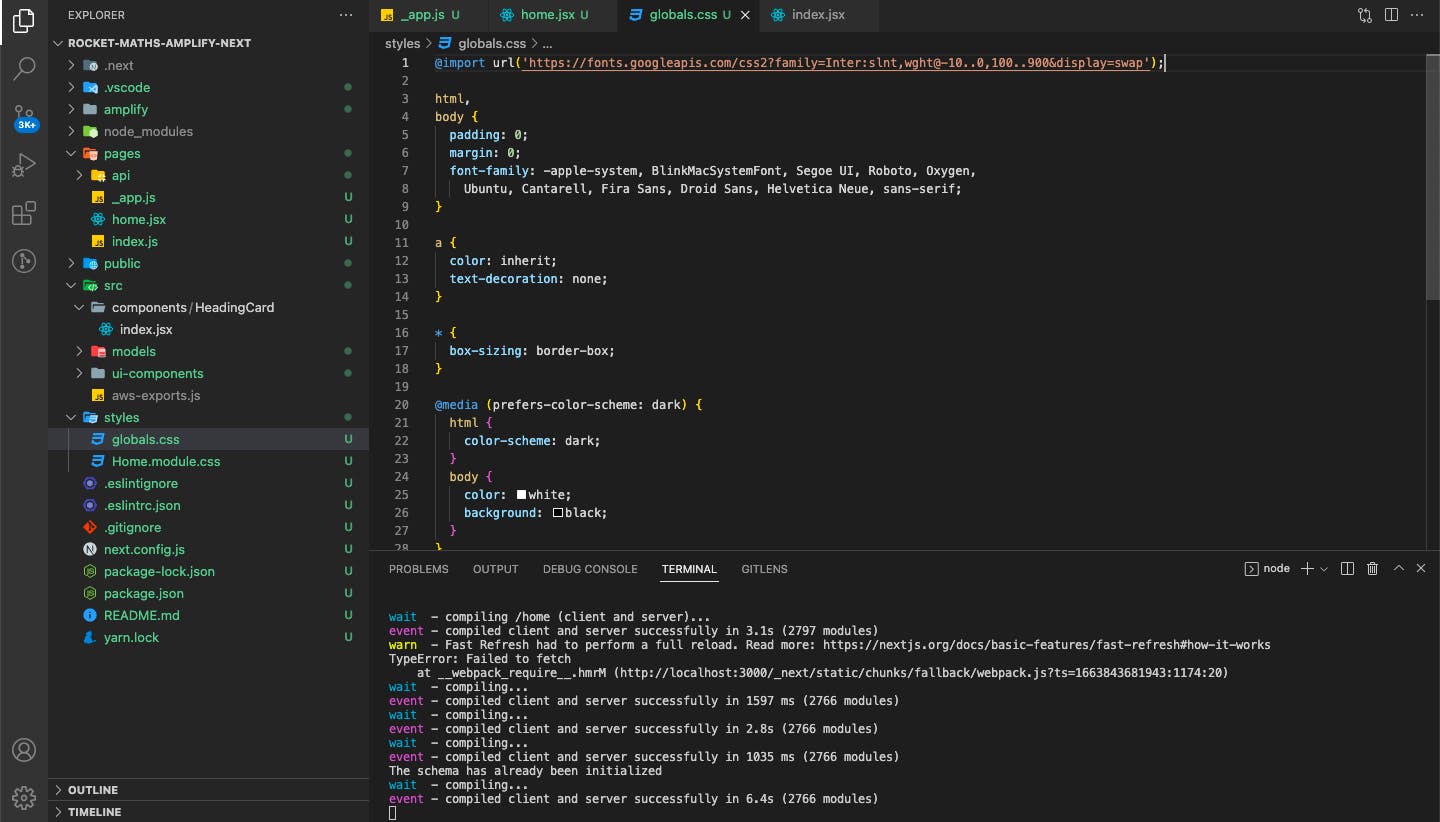
Setting up the Theme
Installing fonts


Setting up the theme
- SSR True
- studioTheme from ui-components
pages/_app.js
import "../styles/globals.css";
import { ChakraProvider } from "@chakra-ui/react";
import Amplify from "aws-amplify";
import "@aws-amplify/ui-react/styles.css";
import { AmplifyProvider } from "@aws-amplify/ui-react";
import awsconfig from "../src/aws-exports";
import { studioTheme } from "../src/ui-components";
Amplify.configure({ ...awsconfig, ssr: true });
function MyApp({ Component, pageProps }) {
return (
<AmplifyProvider theme={studioTheme}>
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
</AmplifyProvider>
);
}
export default MyApp;
Importing components to React
Amplify Pull

Responsive collections

<HomeCardCollection justifyContent={"center"} wrap={"wrap"} />
Routing in AWS Amplify

import { useRouter } from "next/router";
const router = useRouter();
<HomeCardCollection
justifyContent={"center"}
wrap={"wrap"}
overrideItems={({ item, index }) => ({
overrides: {
"Card Button": {
onClick: () => {
router.push(`/${item.linkTo}`);
},
},
},
})}
/>
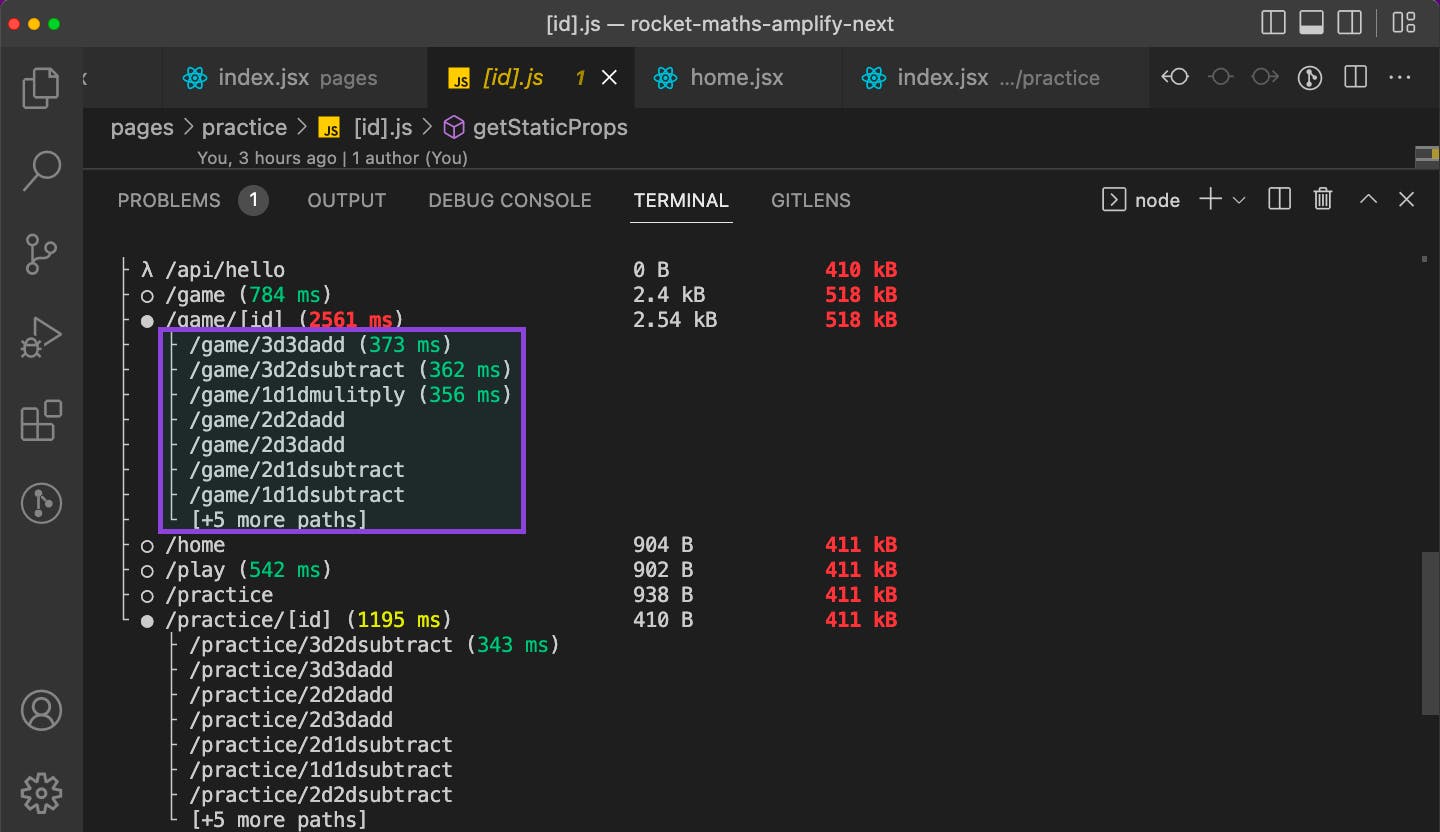
Using SSR in AWS Amplify

import { DataStore } from "@aws-amplify/datastore";
import { Levels } from "../../src/models";
import { withSSRContext } from "aws-amplify";
export async function getStaticProps() {
const models = await DataStore.query(Levels);
const data = JSON.parse(JSON.stringify(models));
return {
props: {
data,
},
};
}
export async function getStaticPaths(req) {
const { DataStore } = withSSRContext(req);
const models = await DataStore.query(Levels);
const paths = models.map((item) => ({ params: { id: `${item.linkTo}` } }));
return {
paths,
fallback: false, // can also be true or 'blocking'
};
}